از زمان گسترش دنیای وب و در ادامه آن طراحی سایت، یک تکنولوژی و یا ترفند خاص در بازه زمانی مشخصی مورد توجه قرار گرفته است.دوره ای که استفاده از تصاویر با فرمت GIF روی بورس بود یا زمانی که طراحی مسطح بیشتر باب میل قرار می گرفت.این دوره با روند طراحی سایت گوناگون گذشت تا اینکه در چند سال اخیر نوبت به تحولی بنیادین رسید، دوره ای که طراحی سایت واکنش گرا بسیار مورد توجه قرار گرفته و طرفداران زیادی پیدا کرده است، به طوریکه روزانه وب سایت های زیادی خود را برای نمایش صحیح در موبایل ها و سایر دستگاه های همراه آماده می کنند.
روند طراحی سایت محبوب در سال ۲۰۱۵ و ۲۰۱۶
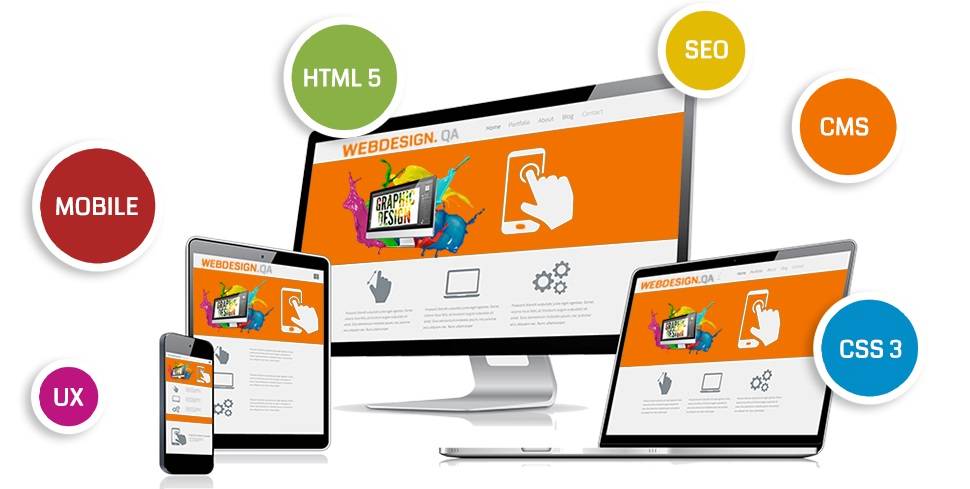
امروزه کمتر کسی یافت می شود که از گوشی های هوشمند، تبلت ها و سایر دستگاه های همراه که به هر نحوی قابلیت اتصال به اینترنت دارند استفاده نکند، به طوریکه حتی در کشورهای کمتر توسعه یافته این موضوع در حال گسترش است و تنها تفاوت در این میان سرعت نفوذ آن در جوامع مختلف است.لزوم استفاده از این دستگاه های و همگانی شدن آن ها رواند طراحی سایت را به کلی متحول کرده است و طراحان مجبورند تا با در نظر گرفتن اهمیت طراحی سایت ریسپانسیو (واکنش گرا) ، زمینه را برای مشاهده وب سایت در بهترین وجه ممکن در دستگاه های همراه فراهم کنند.
گسترش الگوهای رابط کاربری در روند طراحی سایت جدید
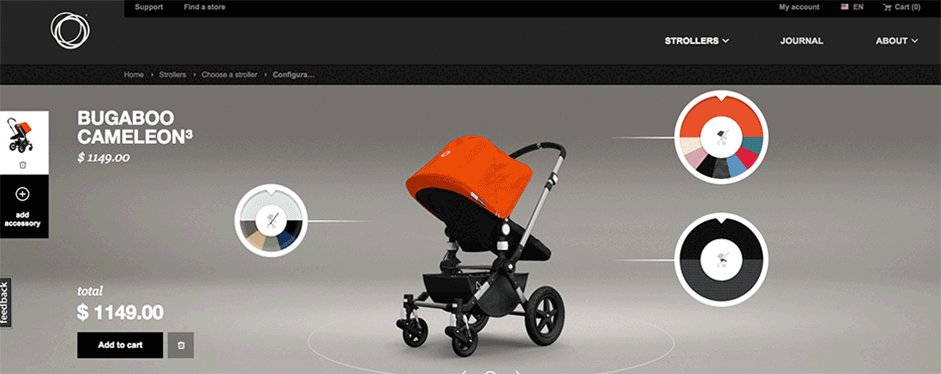
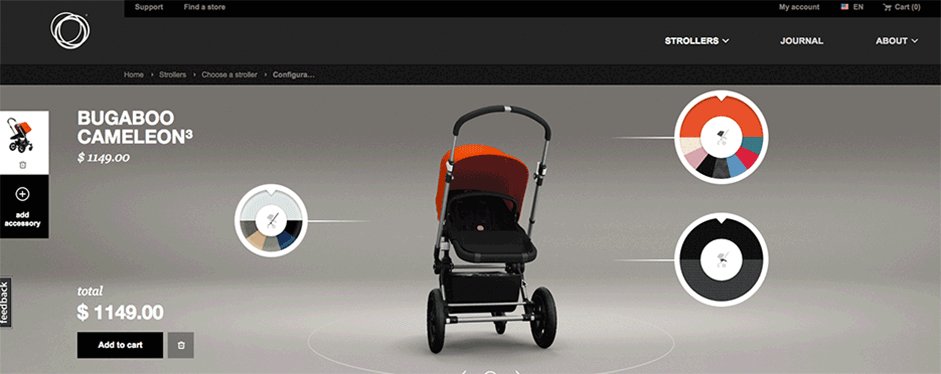
اگر خوب دقت کنید طراحی سایت واکنش گرا سبب شده تا بسیاری از وب سایت ها
شبیه به یکدیگر به نظر برسند، هرچند تنها این تکنولوژی نباید مورد سرزنش
قرار بگیرد.به عنوان مثال قالب های ریسپانسیو طراحی شده برای وردپرس که
همگی با یک ظاهر بسیار شبیه به هم ارائه می شوند نیز در این میان
دخیلند.اما این تکرار به لحاظ مسئله ای کاملا منفی تلقی نمی شود، بلکه از
طرفی دلیلی برای جداسازی الگو رابط کاربری این روند طراحی سایت از سایرین
وجود ندارد، وقتی که این به عنوان یک استاندارد همگانی مورد استفاده قرار
می گیرد.
به عنوان نمونه استفاده از سبک منو زیر در روند طراحی سایت واکنش گرا امروزی بسیار متداول است.

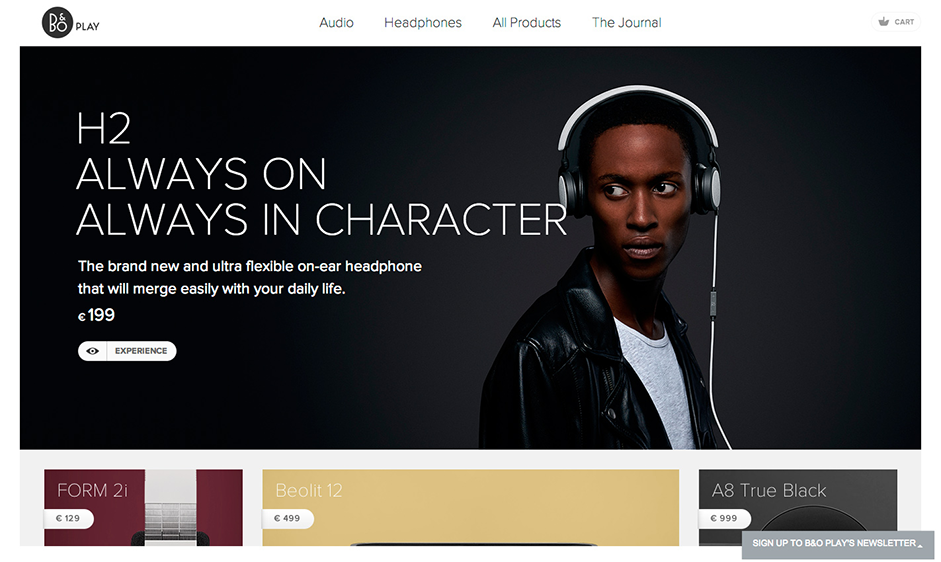
استفاده از انیمیشن های قوی در روند طراحی سایت
استفاده از انیمیشن ها برای بهبود وضعیت ظاهری وب سایت و افزایش جذابی
آن در روند طراحی سایت امروزه در حال گسترش است، اما باید در نظر داشته
باشید که نباید آن ها را به هر قسمتی از وب سایت که در دستتان بود الحاق
کنید! از انیمشن ها می توانید در دو حالت عادی و هاور (با قرار گرفتن موس
بالای آیتمی مشخص) استفاده کنید.همچنین می توانید ایده ای خلاقانه برای
قسمت های مختلف داشته باشید، مانند انیمیشن Loading در وب سایت برای دعوت
کاربران به صبوری تا بارگذاری صفحه مربوطه!
آموزش ساخت و مدیریت منو در جوملا

آن ها را تا حد ممکن ساده نگه دارید و ار افزودن هرگونه فایل صوتی خودداری کنید، چون ممکن است حین مرور وب سایت شما در حال گوش کردن به موزیک مورد علاقه شان باشند و این روند طراحی سایت شما آرامش آن ها را بهم بزند، از این رو پنجره وب سایت شما را ببندند.
مورد دیگری که توجه و استفاده از آن به نفع شما تمام خواهد شد استفاده از تحرکات مناسب در انیمیشن است، چون چشم انسان به هرگونه جنش حتی کم حساس است و می تواند برای وی بسیار جذاب نیز باشد.

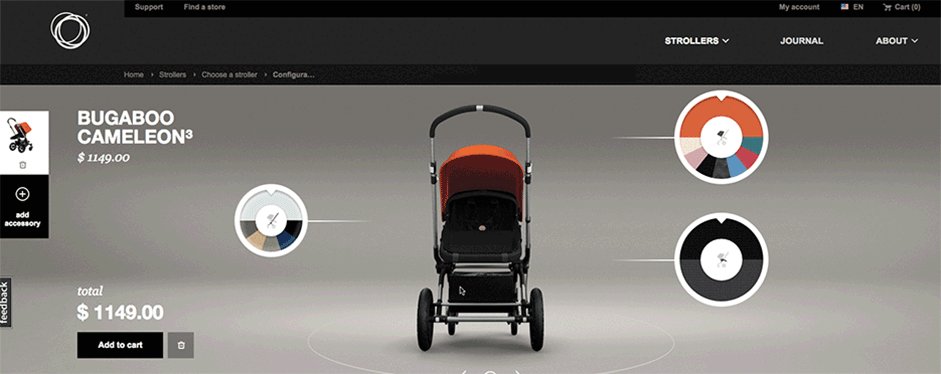
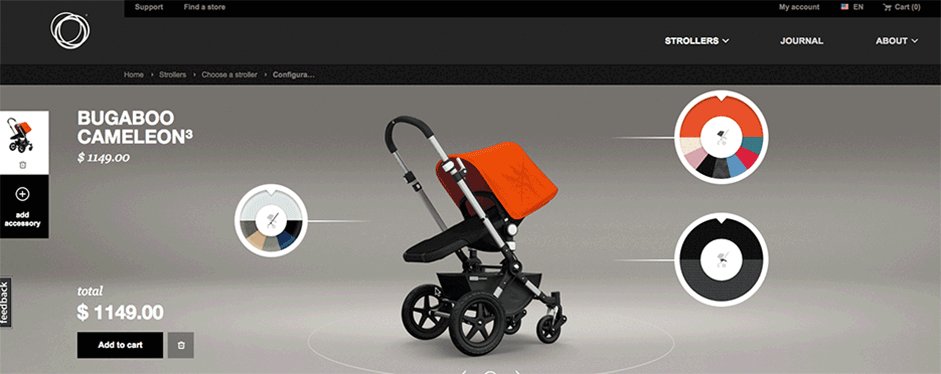
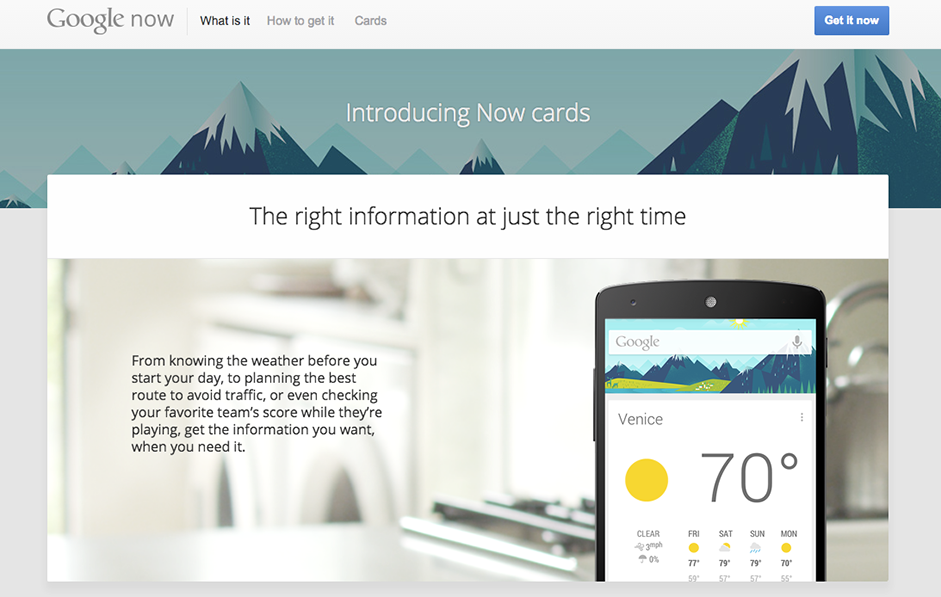
فعل و انفعالات کوچک در روند طراحی سایت
فعل و انفعالات کوچک در اطراف ما بسیار اتفاق می افتد، کارهایی که بدون تفکری خاص انجام می دهیم، از لایک کردن عکس یک گربه در اینستاگرام گرفته تا خاموش کردن صدای هشدار گوشی هوشمند.آن ها قرار است که کارهایی را برای شما انجام دهند و یا به شما کمک کنند تا کارهایی را انجام دهید:
- ارتباط با یک وضعیت خاص و یا گرفتن فیدبک
- دیدن نتیجه یک اقدام خاص
- کمک کردن به کاربر برای کنترل موضوعی خاص
فعل و انفعالات کوچک قسمتی حیاتی از یک اپلیکیشن بشمار می روند.اگر خود را به جای یک کاربر بگذارید از نبود برخی المنت ها در روند طراحی سایت که به وسیله آن ها فعل و انفعالات خود را انجام می دهید آزرده خواهید شد.استفاده بجا از آن ها نحوه ارتباط یک انسان با یک دستگاه، اپلیکیشن و یا هر شیء خارجی را راحت تر می کند.
روند طراحی سایت گوگل با نام Material Design
سال گذشته گوگل یک استایل جدید برای طراحی با نام Material Dedign را ارائه کرد که با استفاده از سایه ها، مبانی حرکت اجسام، عمق رنگ ها و… سبب می شد تا طراحی بیش از پیش در نظر کاربر واقعی به نظر برسد.

هدف از این روند طراحی ایجاد طرح های مدرن و شسته رفته است که بر روی
تجربیات کاربر تمرکز می کند.پیش از این نیز این سبک را در طراحی اپلیکیشن
ها مشاهده کرده بودیم، اما گوگل با ارائه Material Design Lite آن را برای
استفاده در طراحی سایت مناسب اعلام کرد.
آموزش نوشتن مطلب در طراحی سایت با جوملا
طراحی سایت واکنشگرا
در ایتدای مقاله و ضمن بررسی مقدمات روند طراحی سایت جدید به ذکر اهمیت این موضوع پرداختیم.
طراحان و صاحبان وب سایت ها روز به روز که آمار کاربران دستگاه های هوشمند
افزایش می باید، بیشتر به این روند طراحی سایت متمایل می شوند.
وجود طراحی سایت مسطح تا چندسال آینده

طراحی سایت مسطح قرار نیست به این زودی ها از میدان بیرون برود، حال که با سایر روند طراحی سایت از قبیل Material Design ، طراحی سایت واکنشگرا و… همخوانی دارد.از این رو که هنوز در دایره میدان است، توقع داریم تا موارد زیر را در طراحی سایت مسطح مشاهده کنیم:
- استفاده از سایه که سبب می شود عمق را در طراحی سایت مسطح مشاهده کنیم.
- استفاده از رنگ های پرجنب و جوش که سبب می شود تا به جذابیت این روند طراحی سایت افزوده شود.
- کاهش تعداد المنت های موجود در وب سایت برای افزایش تمرکز کاربر
سایر توصیه های وارد در روند طراحی سایت امروزی
استفاده از این روند طراحی سایت را تنها بر اساس مد و به روز بودن آن ها پیش نگیرید.این گرایش ها تکنیک های محبوب و بروز طراحی سایت را ارائه می کنند، اما پیش از همه باید متناسب بودن آن ها را برای کاربران خود در نظر بگیرید.به عنوان نمونه جذابیت بالای طراحی سایت با قابلیت اسکرول بینهایت امروزه در حال گسترش است، اما به قطع یقین استفاده از چنین تکنیکی در یک وب سایت فروشگاهی کاملا نامناسب است.