لینک دانلود فایل PDF:کاربرد_SEM_و_تاثیر_آن_در_بازاریابی
امروزه لغات جدیدی در صنعت تکنولوژی به چشم می خورد. از جمله میتوان به
SEO، SEM، SMO، CRO اشاره کرد. به خاطر سپردن تمامی آنها به دلیل شباهت
اسمی که دارند، کار آسانی نیست.
SEM چیست؟ و چگونه برای کسب و کار من مفید است؟
SEM یک راه بسیار موثر برای کسب و کارهای کوچک جهت دستیابی به مشتریان جدید، افزایش درآمد و هزینه های ادغام است.
SEM قادر خواهد بود تا موتورهای جستجو مانند گوگل را برای رسیدن به مشتریان بالقوه در زمان و مکان مناسب، تحریک کند.

مهم ترین مباحثی که در SEM مورد توجه می باشد می توان به موارد زیر اشاره کنیم:
Impression:
این لغت به میزان دفعاتی اتلاق می شود که صفحه شما در معرض مشاهده قرار
داده شده است. اما این مسئله الزاما به این معنی نیست که کاربران سایت شما
را مشاهده کرده اند.
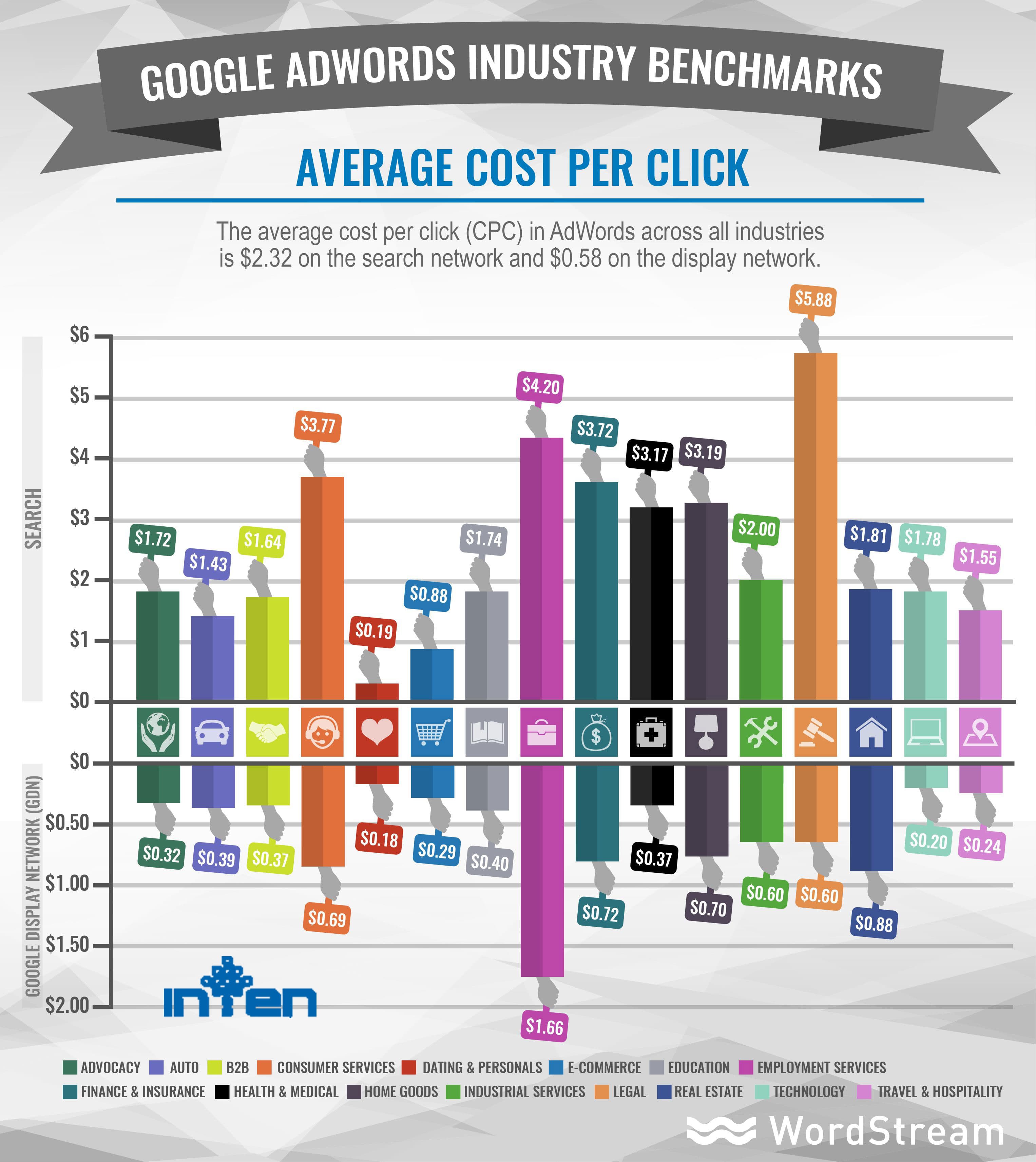
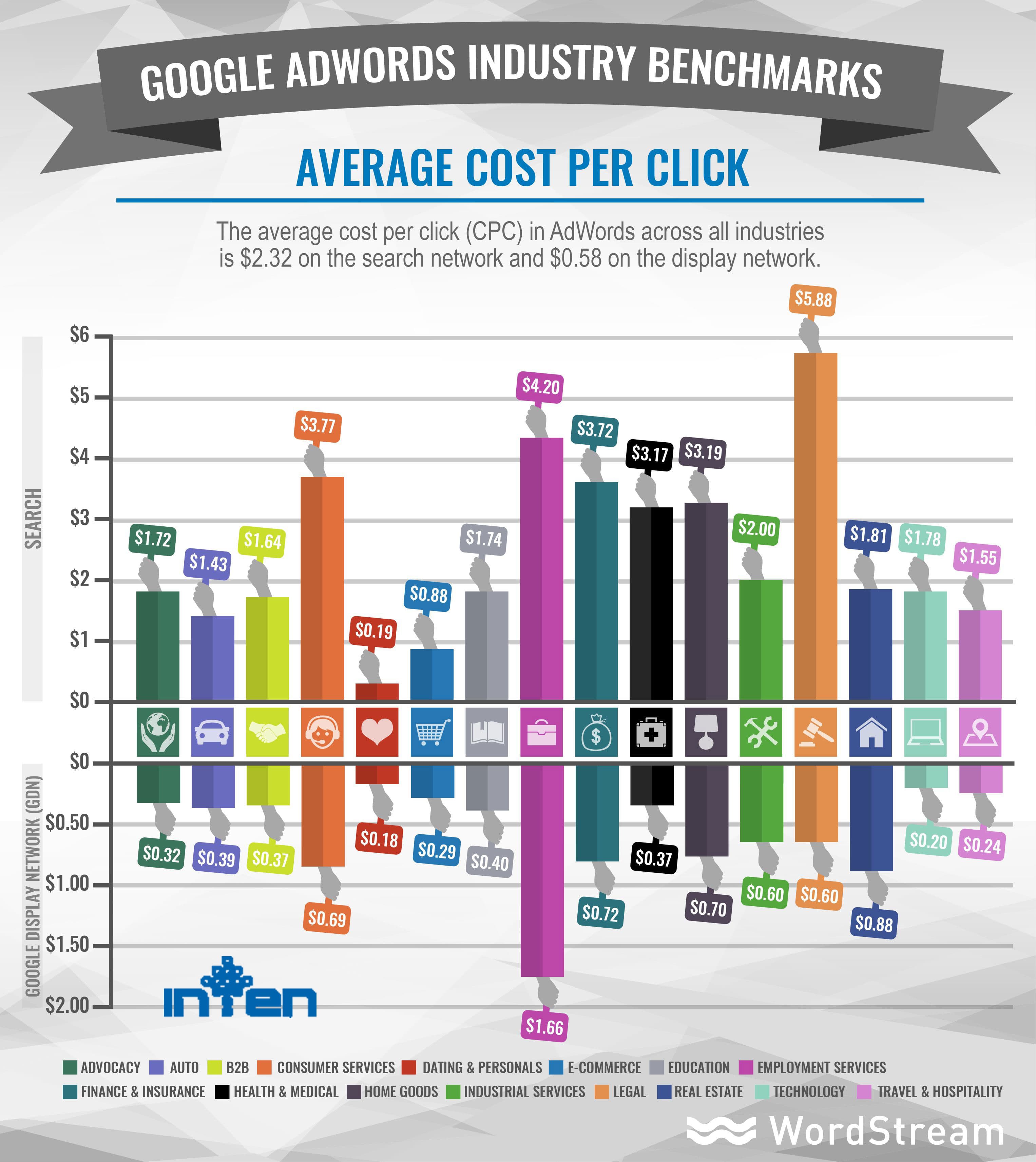
CPC: Cost Per Click
CPC در واقع به میزان پرداخت شما برای هر کلیک گفته می شود. این موضوع در تبلیغات سایت شما صادق است.
CPM: Cost Per Million Impressions
روش دیگر برای پرداخت تبلیغات شما وجود دارد که با توجه به اهداف شما و
تنظیمات تبلیغاتی شما تعیین می شود. این نوع از تبلیغات می تواند صرفا
تبلیغ برای دیده شدن سایت باشد.
CTR: Click Through Rate
به معنی تعداد بازدیدهایی که از سایت شما با کلیک بر روی لینک سایت و یا تبلیغات صورت می گیرد گفته می شود.
SEM و رابطه آن با تبلیغات رسانه های اجتماعی
از جمله خدماتی که رسانه های اجتماعی ارائه می دهند م یتوان به تبلیغات در بستر اینترنت اشاره کرد.
اما تبلیغات در رسانه های اجتماعی و SEM دارای تفاوت هایی نیز هستند. با این حال تابع جستجوی آنها یکسان است.
تبلیغات در رسانه های اجتماعی
در تبلیغات رسانه های اجتماعی، آگهی ها معمولا براساس اطلاعاتی است که
شرکت رسانه های اجتماعی درباره آن شخص حقیقی یا حقوقی جمع آوری کرده است.
این موضوع به شما امکان می دهد که افراد را بر اساس منافع خاص، مکان ها،
رفتارهای خرید و موارد دیگر مورد هدف قرار دهید.
تبلیغات رسانه های اجتماعی و SEM قابل تعویض نیستند. اما می توانند با هم
به طور موثر کار کنند تا تاثیر آگهی را بر روی برند و فروش، افزایش دهند.

تفاوت SEM با SEO در چیست؟
SEM و SEO عضوی از یک تیم هستند
که با همکاری یکدیگر به پیشرفت کسب و کار شما کمک خواهند کرد. اما هیچ
شباهتی به یکدیگر ندارند و در واقع دو مبحث جداگانه تلقی می شوند.

تعریف SEO
سئو به بهینه سازی
موتورهای جستجو گفته می شود. شما با استفاده از موتورهای جستجو می توانید
به وب سایت خود یاری بخشید تا در نتایج جستجو در رتبه مناسب و دلخواه شما
قرار گیرد.
در موتورهای جستجو مانند گوگل، یکسری الگوریتم هایی وجود دارد که تعیین می
کند کدام وب سایت بهترین پاسخ را به هدف جستجوی کاربران ارائه می دهد.
به همین صورت، سایت ها بر اساس پاسخ دهی به سوال کاربران رتبه بندی می شوند.
هدف گوگل از این کار کمک به کاربران بررای پیدا کردن مناسب ترین پاسخ در رتبه اول نتایج جستجو می باشد.
سئو در واقع مجموعه فعالیت هایی است که به سایت شما جهت بهبود رتبه ی خود در نتایج جستجوی موتورهای جستجوگر کمک می کند.
فاکتورهای تعیین و بررسی این موضوع توسط گوگل، به شرح زیر می باشد:
• وب سایت شما چقدر سریع است؟
• آیا افراد زمانی که سایت شما را در نتایج جستجو مشاهده می کنند، بر روی آن کلیک می کنند؟
• چگونه افراد با وب سایت شما ارتباط برقرار می کنند آیا آنها بر روی صفحات دیگر کلیک می کنند؟
• افراد پاسخ صحیح و کامل را دریافت می کنند؟
SEM چه مزایایی برای کسب و کارها اعم از کوچک و بزرگ دارد؟
۱- آگاهی از نام تجاری شما در موتورهای جستجو:
دریافت بهترین بازخورد ها با استفاده از جستجوگرها و رسانه های اجتماعی،
بدون پرداخت هزینه،مسئله ای زمانبر می باشد. گاه ممکن است یک سال به طول
بیانجامید تا بتوانید بازخورد دخواهتان را دریافت کنید.
SEM فرآیندی است که می تواند به راحتی شما را در بالا یا پایین صفحه اول
قرار دهد. یک کسب و کار که هیچ بازدیدی ندارد و یا نام تجاری برند شده ای
در دست ندارد، می تواند با این کار بسیار مورد توجه واقع شود.
۲- می تواند شما را در کسب درآمد یاری بخشد:
با استفاده از استراتژی های مناسب می توانید به طور متقابل افزایش تعداد بازدید ها و فروش را مشاهده کنید و لذت ببرید.
۳- با استفاده از SEM کسب و کار شما رشد می کند:
پس از آنکه درآمد به لطف SEM افزایش می یابد، تعداد تبلیغات را افزایش دهید. و یا تبلیغاتی که کار نمی کنند را کم کنید.
۴- دستیابی مراجعه کنندگان به خواسته هایشان در بهترین زمان و مکان
تقریبا نیمی از جمعیت جهان اکنون آنلاین هستند. بیش از ۹۳٪ از تجارب
آنلاین با موتور جستجو آغاز می شود. موتورهای جستجو ترافیک بیشتری نسبت به
سایر منابع به وب سایت ها می رسانند.
مهم نیست که محصول یا خدمات شما چیست. تنها با چند استثنای نادر، سفر آنها به صورت آنلاین آغاز می شود.
در نتایج جستجو قابل مشاهده است که مشتریان هم اکنون کجا هستند. در این هنگام بهترین زمان کسب یک مشتری جدید فرا می رسد.
۵- تقویت نام تجاری شما
هنگامی که مشتری جدیدی را می گیرید، ممکن است فکر کنید که این فرد فقط
شما را پیدا کرده و خریداری کرده است. اما شانس این است که سفر روزها، هفته
ها و حتی ماه ها شروع شود، زیاد می باشد. در نتیجه این امکان وجود دارد تا
کاربر نام شما را بارها در موتورهای جستجو دنبال کند.

تحقیقات نشان داده است که برای تبدیل شدن به یک نام تجاری حداقل بلین ۷ تا ۱۳ لینک قابل لمس برای کاربران نمایش داده می شود.
این مسئله لازم به ذکر است که امروزه افراد به دنبال نام هایی می روند که
بیشتر مشاهده می کنند و یا می شنوند. درنتیجه برند شدن از جمله مهم ترین
اهداف می باشد.

۶- شما را به هدف اصلی و اولیه تان می رساند:
بازاریابی موتور جستجو اجازه می دهد تا شما واقعا به مشتریان هدف خود
متمرکز شوید. به طوری که شما هرگز نمی توانید با بازاریابی سنتی به این کار
بپردازید.
۷- می تواند شما را به مزیت رقابتی برساند:
از این طریق می توانید متوجه شوید که آیا رقیب شما در حال حاضر دارای یک
نقطه بالا و امن در نتایج جستجوی ارگانیک است؟ شما می توانید در بالای
آنها با تبلیغات پرداخت شده ظاهر شوید.
اکثریت قریب به اتفاق کارشناسان از SEM به طور کامل استفاده نمی کنند. آنها بیشتر پول پرداخت می کنند.
با یک استراتژی قوی SEM ، شما یک مزیت رقابتی کمتر شناخته شده را در دست خواهید داشت.
۸- این روش ارزان تر از تبلیغات سنتی است
چرا SEM بسیار مقرون به صرفه تر از بازاریابی سنتی است؟ ساده است.
شما میتوانید در این روش مشتریان و مراجعه کنندگان خود را شناسایی کنید و
در یک جمعیت محدود و خاص به تبلیغات خود بپردازید. این در صورتی است که در
روش سنتی شما به تبلیغ برای تمامی افراد با هر نظر و سلیقه می پردازید که
همین امر ممکن است تاثیر آنچنانی در کسب و کار شما نداشته باشد.
در این روش شما می تواتنید با کمترین هزینه ها به تغییرات تبلیغات خود
بپردازید. اما در روش سنتی به پرداخت دوباره و هزینه بیشتر جهت اعمال
تغییرات نیاز خواهید داشت.
در روش نوین شما می توانید ببینید که چگونه افراد به تبلیغ پاسخ می
دهند. آیا آنها روی آن کلیک می کنند؟ آیا آنها وقت خود را در صفحه فرود می
گذرانند؟ آیا آنها ویدیوها و مطالب مختلف سایت شما را تماشا می کنند؟
شما می توانید تمام این موارد را با تجزیه و تحلیل بازاریابی دیجیتال و کسب اطلاعات بیشتر در مورد مشتریان خود انجام دهید.
بهره بردن از سود SEM
بیایید بررسی کنیم که چگونه کسب و کار شما می تواند با استفاده از کمپین های هوشمند از SEM سود ببرد.
یاد بگیرید که چرا مشتریان شما از موتورهای جستجو استفاده می کنند.
بله، شما در حال تلاش برای فروش چیزی هستید. اما SEM بسیار بیشتر از یک
آگهی برای یک محصول یا خدمات است. برای رفع اهداف بازاریابی مختلف، یاد
بگیرید که چرا مشتریان شما از موتورهای جستجو استفاده می کنند.
به ویژه، اگر شما در یک فضای رقابتی هستید، این نگاه گسترده تر به SEM می تواند مزیت رقابتی شما باشد.
سه دلیل استفاده از موتورهای جستجو:
موتورهای جستجو برای Dummies درست می شود با ۳ دلیل بالا مردم از موتورهای جستجو استفاده می کنند:
۱- تحقیق:
فرد ممکن است بخواهد از یک نام تجاری، محصول یا خدمات،مطلبی را یاد
بگیرد. آنها ممکن است راه حل مشکل را بررسی کنند. آنها ممکن است به دنبال
بهترین مکان برای خوردن شام باشند.زمانی که آنها تحقیق می کنند، افراد SEM
را در بر می گیرند. به آنها کمک کنید تا تصمیم هوشمندانه ای بگیرند.
۲- سرگرمی:
در اینترنت بعضی ها به دنبال فیلم هستند دیگران به دنبال بازی هستند
بسیاری از داستان های جدید سرگرم می شوند. دیگران مانند ماشین حساب های
مالی هستند. برخی می خواهند چیز جدیدی یاد بگیرند. فکر کنید که چه نوع
سرگرمی مورد هدف شما است. آنرا به نام تجاری خود متصل کنید. این یک راه
عالی برای استفاده از SEM برای اتصال است.
۳- چیزی بخرند:
آنها درخواست خرید چیزی را به گوگل ارائه می دهند. اینها افرادی هستند
که اغلب می توانند قانع شوند که در حال حاضر خرید کنند. آنها را در تبلیغ
خود به یک پیشنهاد فوری ارائه دهید.
بدین منظور، ما یک مسئله دیگر را که بسیار مهم است اضافه خواهیم کرد.
مردم به جای تایپ کردن در آدرس، از موتورهای جستجو استفاده می کنند تا وب
سایت های خاصی را پیدا کنند.
بودجه SEM:
بودجه SEM شما باید شامل تأمین هزینه و زمان برای موارد زیر شود:
۱-نوشتن کپی
۲-ایجاد صفحات فرود
۳-انجام تحقیق
۴-مدیریت کمپین ها
۴-تجزیه و تحلیل (ابزار رایگان و پرداخت و همچنین زمان اختصاص داده شده برای انجام آن)
۵-CPC (هزینه برای کلیک)
همچنین، اگر سایت شما کاربر پسند، سازگار با موبایل و سریع نیست، ابتدا
باید این کار را انجام دهید. این مسئله به وبسایت و جستجوگرها نیاز دارد.
خبر خوب این است که متخصص جستجوگرها کمک خواهد کرد که تمام تلاش های
بازاریابی شما کارآمد تر شود.
تنظیم اهداف روشن:
بدون اهداف مشخص، شما نمی توانید به نتایج مناسب در زمان مناسب دست یابید. آیا کمپین شما کار می کند؟
برای درک بهتر مشتریان هدف خود، جمع آوری و تجزیه و تحلیل داده ها در مورد مشتریان مدنظر می باشد.
نظارت و استفاده از نرم افزار گزارشگری را برای کسب اطلاعات بیشتر در مورد مشتریان خود انجام دهید.
پس از اینکه شما به طور موثر مدیریت SEM را شروع کردید، در مورد آنها بسیار زیاد یاد خواهید گرفت. گزارش در AdWords همراه با Google Analytics به شما کمک می کند تا متوجه شوید مشتریان چه کسی هستند و چه کسانی نیستند.

ایجاد صفحات فرود بدون درز:
یک صفحه فرود یک صفحه در وب سایت شماست که هدف خاصی برای انجام آن دارد. این صفحه اصلی شما نیست.
برخی از تبلیغات ممکن است بتوانند یک صفحه اصلی را به اشتراک بگذارند. به
این معنی است که هر دو به یک صفحه وب هدایت می شوند. اما صفحه اصلی خود
باید به وضوح با پیام در آگهی ادامه یابد.
صفحات فرود باعث می شود که گام مورد نظر کارآمد باشد. آنها موانع بین شما و رسیدن به هدف را از بین می برند.
تحقیق کلید واژه خود را انجام دهید:
این تحقیق به شما می گوید عباراتی که مردم برای یافتن سایت هایی مثل شما
استفاده می کنند،چیست. این نیز به شما یک ایده در مورد میزان پرداخت شما
برای کلمات کلیدی ارائه می دهد.
اگر آن کلمات، مربوط نیستند یا با آگهی همخوانی نداشته باشند، نمره
کیفیت خود را در طول زمان کاهش می دهند. به یاد داشته باشید، به این معنی
است که بیشتر پرداخت می کنید.
Google AdWords
در AdWords نمره کیفیت سایت شما تعیین می شود:
CTR نرخ کلیک بر حسب بازدیدها می باشد.

کلید واژه مرتبط :
اگر افراد هنگام کلیک بر روی آگهی در معرض این کلیدواژه قرار نگیرند، آگهی برای این کلمه کلیدی بی اهمیت است.
کیفیت صفحه فرود :
بله، گوگل به دنبال چه چیزی پس از کلیک روی آگهی میگردد. اگر شخصی به
سرعت وب سایت خود را ترک کند یا بر روی CTA خود کلیک کند، به نظر می رسد
آگهی شما گمراه کننده است.
ارتباط متن آگهی :
متن آگهی درون جستجو متناسب و مرتبط باشد.
از SEM چگونه می توان درکسب و کار از آن بهره برد؟
در واقع یک نوع تبلیغات است که افراد را زمانی که در باکس جستجوی یک
موتور جستجو مانند گوگل سرچ می کنند مورد هدف قرار می دهد. این یک راه موثر
برای هدف قرار دادن مشتریان بالقوه و هدایت آنها به وب سایت شما است. از
آنجا که SEM بسیار مقیاس پذیر است، همیشه برای کسب و کار کوچک شما موثر و
منساب است.
اما اگر اهداف و بودجه را تعیین نکنید، می توانید در SEM هزینه های زیادی
را صرف کنید. اگر شما نمره کیفیت را حفظ نکنید، هزینه آن بیشتر خواهد شد.
آیا می خواهید بیشتر از بودجه بازاریابی کسب و کار کوچک خود استفاده کنید؟
یک شرکت که با ساخت و مدیریت یک کمپین هوشمند SEM کار می کند، می تواند شما
را در مورد مشکلات SEM یاری رساند.
شرکت طراحی سایت اینتن با تیم حرفه
ایی خود توانسته یکی از بهترین شرکت های طراحی سایت در تهران را به خود
اختصاص دهد این شرکت با بیش از ۸ سال سابقه در زمینه ی طراحی سایت های
اینترنتی و سئو بهینه سازی سایت در حال فعالیت است و بیش از ۴۰۰ سایت معتبر را طراحی و به نام خود اختصاص داده است،برای کسب اطلاعات بیشتر با کارشناسان ما در قسمت تماس با ما در ارتباط باشید تا در حیطه ی کاری خود اطلاعات بیشتری کسب نمایید.