آموزش نوشتن مطلب در K2 :تمامی فعالیت ها و اقدامات شما برای پیشرفت در دنیای مجازی پس از طراحی سایت
آغاز می شوند و این تصور که داشتن یک وب سایت حرفه ای با تمامی امکانات
موجود و ظاهری زیبا پایان راه است اشتباه محض است.مهمترین فعالیتی که پس از
تحویل گرفتن سایت خود میبایستی انجام دهید تولید محتوای غنی و کاربرپسند
است، از این رو که به طور مستقیم و غیر مستقیم به پیشرفت وب سایت شما می
انجامد.منظور از به طور مستقیم جذب کاربر به صورت مستقیم است، زمانی که با
خواندن مطالب جذاب و مفید شما این وب سایت را به عنوان یک منبع اطلاعاتی در
زمینه ای که فعالیت می کنید به حافظه خواهد سپرد.
اما منظور از غیر
مستقیم جذب کاربر از طریق موتورهای جستجو است، به این معنی که موتورهای
جستجو مطالب شما را در صورت انطباق با قوانین خود در نتایج برتر جستجوها
(صفحات اول) نمایش داده و میزان زیادی ترافیک را به سوی شما سرازیر می
کنند.
دلایل نوشتن مطلب در K2 و مزایای این کامپوننت در طراحی وب سایت با جوملا
طراحی
وب سایت با جوملا : همانطور که در مطلب پیشین اشاره کردیم، تولید مطلب در
این سیستم مدیریت محتوا بسیار آسان است، اما نوشتن مطلب در K2 به دلیل
امکاناتی که این کامپوننت به ما می دهد بیشتر توسط مدیران حرفه ای وب سایت
ها استفاده می شود.مدیریت محتوای پیشفرض جوملا تنها امکانات پایه ای را به
ما می دهد، در صورتی که نوشتن مطلب در K2 قابلیت های فوق العاده ای دارد که
با پیش رفتن در این آموزش رفته رفته با آن ها آشنا خواهیم شد.
ورود برای نوشتن مطلب در K2 در طراحی وب سایت با جوملا
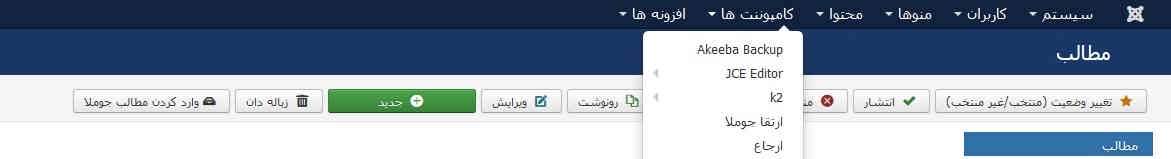
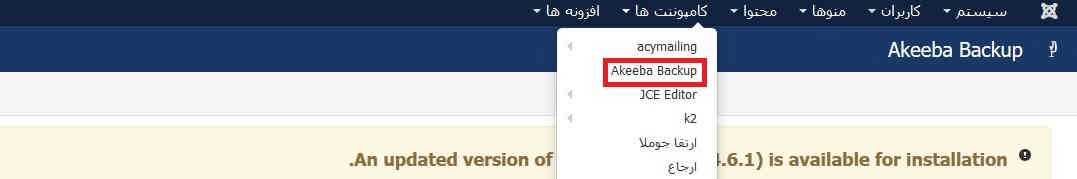
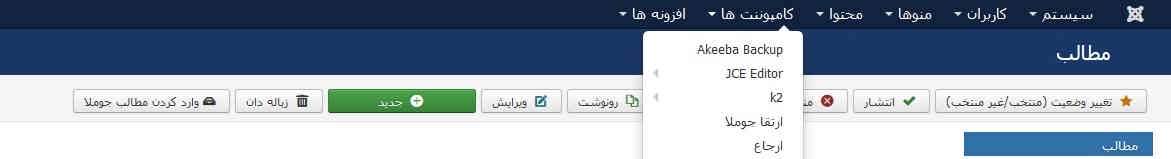
پس از ورود به پنل کاربری، از پنل بالایی وب سایت “کامپوننت ها” را انتخاب کرده و در منو کشویی که باز می شود k2 را انتخاب کنید.

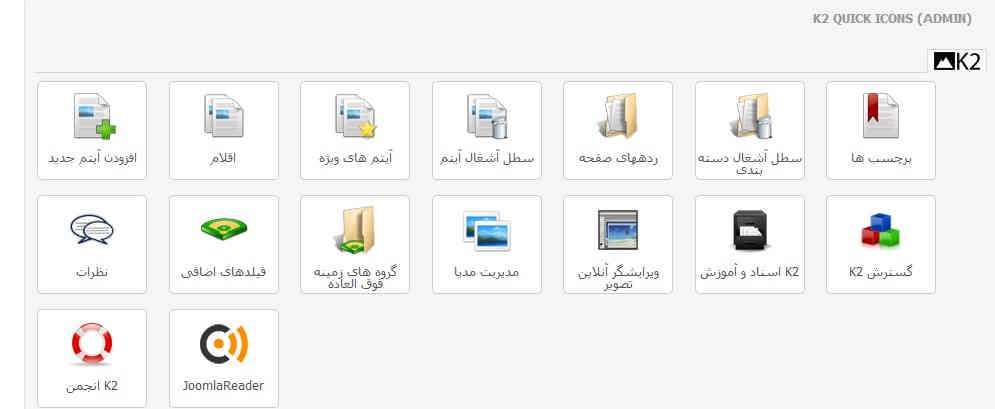
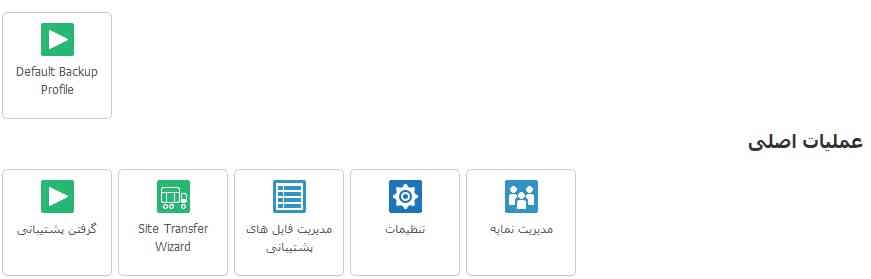
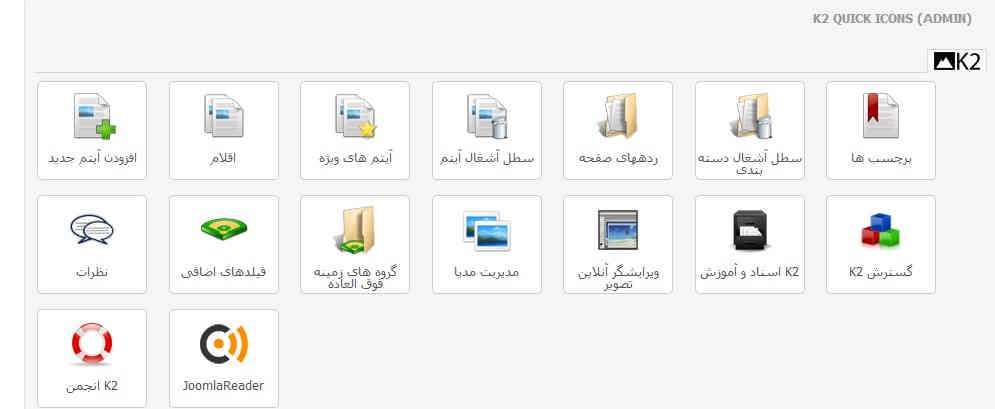
همچنین در بیشتر مواقع پس از ورود به پنل اصلی وب سایت در قسمتی با عنوان
K2 Quick Icons (admin) تمامی قسمت های این کامپوننت به طور مستقیم و سریع
قابل دسترسی هستند که به منظور نوشتن مطلب در K2 می توانید از آن ها
استفاده کنید.

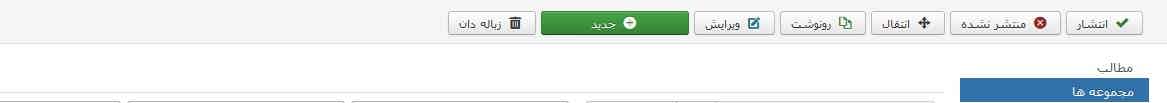
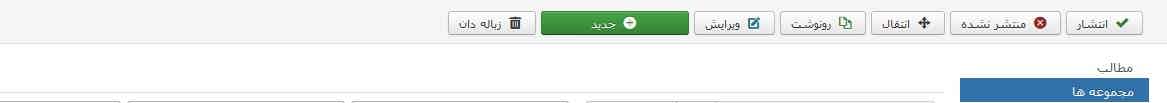
پس از ورود به کامپوننت از منو راستی گزینه “مجموعه ها” را برگزینید.
طراحی وب سایت با جوملا : در مدیریت محتوای جوملا تاکید خاصی بر روی ساخت
مجموعه نیست و می توان تمامی آن ها را به همین صورت نوشت، اما در مورد
نوشتن مطلب در K2 و بخاطر امکاناتی که در اختیار ما قرار می دهد، تاکید بر
آن است که از همان ابتدا دسته بندی مشخصی برای مطالب خود داشته باشید.حتی
اگر مطلبی در دست بندی خاصی نمی گنجد، یک مجموعه با نام “متفرقه، دیگر،
سایر و یا…” درست کرده و این دسته مطالب را در آن ها قرار دهید.
در صفحه ای که لیست مجموعه های موجود به شما نمایش داده می شود بر روی “جدید” کلیک کنید.

نام (عنوان) و نام مستعار را (url) را وارد کنید.اگر این مورد قرار است
تا زیرمجموعه مجموعه ای دیگر قرار بگیرد، آن مجموعه را در قسمت “مجموعه
مادر” انتخاب کنید، در غیر اینصورت (اگر خود مجموعه ای اصلی است) آن را بر
روی –هیچکدام– قرار دهید.
نحوه نمایش مطالب در حالت مجموعه ای و
همچنین در حالتی که خود مطلب باز می شود در پنل سمت چپ قابل تنظیم است.ممکن
است شما این تنظیمات را برای یک مجموعه دیگر انجام داده اید و میخواهید
نحوه نمایش این مجموعه نیز همانند آن باشد تا از انجام مجدد تنظیمات برای
مجموعه جدید خودداری کنید.به این منظور “همچون پارامترهای مجموعه” را بر
روی مجموعه مورد نظر برای الهام گرفتن از نحوه نمایش آن قرار دهید، در غیر
اینصورت –هیچکدام– (حالت پیشفرض) را برگزینید.
“همراه گروه با زمینه
های اضافی” به فیلدهای اضافی در کامپوننت اشاره می کند که کاربردهای بسیار
فراوانی در نوشتن مطلب در K2 دارد و از جمله مواردی است که به این کامپوننت
قدرت بخشیده است.برای آموزش نحوه استفاده از آن به آموزش استفاده از فیلدهای اضافی در کامپوننت K2 مراجعه کنید.
در نهایت حالت انتشار این مجموعه را نیز مشخص کرده و در ادامه در
ویرایشگری که مشاهده می کنید اگر توضیحی در مورد این مجموعه دارید تایپ
کنید.برای آموزش نحوه استفاده از این ویرایشگر مطلب آموزش نوشتن مطلب در جوملا
را مطالعه کنید که در آن قسمت های مختلف ویرایشگر توضیح داده شده است، چون
دقیقا همین ویرایشگر است که برای نوشتن مطلب در K2 مورد استفاده قرار می
گیرد، از این رو آن را به خوبی فرا بگیرید.
اعمال تنظیمات نحوه نمایش مجموعه
همانطور
که در بالا به آن اشاره کردیم، نحوه نمایش مطالب در حالت مجموعه ای و
همچنین نمایش خود آن ها را از همین قسمت اعمال می کنیم.منظور از نمایش
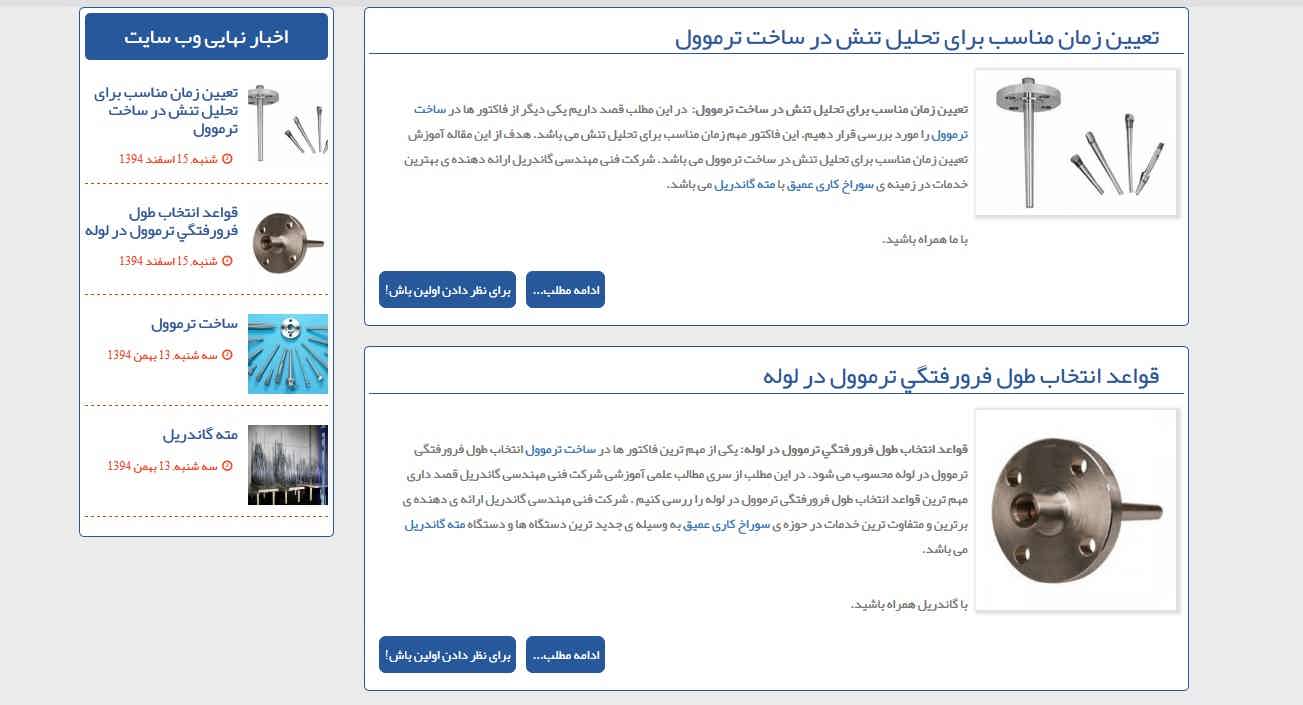
مجموعه ای حالت زیر است که به صورت لیست وار مطالب نمایش داده می شوند.

نمایهی مورد در مجموعه
طراحی وب سایت با جوملا :با استفاده از
این قسمت می توانید نحوه نمایش مطالب در حالت مجموعه ای را مرتب کنید.به
عنوان نمونه در نوشتن مطلب در K2 نشان داده شده در بالا در هر سطر تنها یک
مورد نمایش داده می شود، اما با استفاده از این قسمت می توانید آن را تغییر
دهید.یعنی با اضافه کردن ستون ها در هر سطر تعداد بیشتری از مطالب به
نمایش درخواهند آمد.تعداد مطالبی را که می خواهید در نمایش مجموعه ای نمایش
داده شوند و مابقی به صفحه ای دیگر منتقل شوند از “تعداد مطالب اصلی” مشخص
کنید.

“ستون ها برای اصلی” (تعداد ستون ها) و “اندازه تصویر مطالب اصلی” را
نیز از همینجا تعیین کنید.اگر نمیخواهید مطلبی را به صورت خاص نشان دهد
“تعداد برجسته” را بر روی ۰ قرار دهید.”تعداد مطالب فرعی” و “تعداد لینک
ها” را نیز برای نمایش یک دست و مرتب موارد بر روی ۰ قرار دهید و تمامی
تنظیمات را از همان قسمت “تعداد مطالب اصلی” انجام دهید.
در قسمت “سایر پارامترهای طرح بندی” حالت کاتالوگ را اگر بر روی “بلی” قرار دهید تنها مطالب همین مجموعه نمایش داده می شوند و نه مطالب مجموعه های زیر مجموعه آن
موارد ویژه نمایش/عدم نمایش مطالبی که “ویژه” آن ها (منتخب) تیک خورده است را مشخص می کند.
چینش آیتم نحوه مرتب سازی مطالب در نمایش مجموعه ای را مشخص می کند، در واقع نحوه مرتب سازی آن ها را
صفحه بندی را بر روی خودکار قرار دهید
تنظیمات نمایش مجموعه
مورد
دیگری است که در پنل سمت چپ قرار دارد.عنوان، توضیحات، تصویر و… به
اطلاعات خود مجموعه اشاره می کنند.یعنی نمایش عنوان مجموعه، توضیحات و
تصویری که برای آن قرار داده اید (در صفحه ایجاد مجموعه، یعنی همین صفحه)
در نمایش مجموعه ای مطالب.در حالت استاندارد تمامی این موارد را بر بر روی
“مخفی کردن” قرار می دهند.
عنوان نام مجموعه را نمایش می دهد.
شمارنده آیتم تعداد مطالب مجموعه را داخل پرانتز در کنار عنوان مجموعه نشان می دهد.
توضیحات و تصویر به نمایش/عدم نمایش تصویر و توضیح احتمالی قرار داده شده برای مجموعه اشاره می کنند.
قسمت پارامترهای زیر مجموعه را در صورت تمایل برای نمایش مجموعه های
زیرشاخه این مجموعه می توانید استفاده کنید.در حالت نمایش استاندارد تمامی
آن ها را روی “مخفی کردن ” قرار می دهند
پارامتر های تصویر
به
منظور وارد کردن اندازه دلخواه تصاویر (به پیکسل) برای مقادیر پیشفرضی که
وجود دارند (کوچک، متوسط و…)، می توانید از این قسمت استفاده کنید.اگر آن
ها را خالی بگذارید از مقادیر پیشفرض تنظیمات کلی کامپوننت استفاده خواهد
شد.
پارامترها (نمایش در فهرست مجموعه ها)
این قسمت مربوط به نمایش آیتم ها (مطالب) در نمایش مجموعه ای هستند.به عنوان نمونه عنوان به نمایش/عدم نمایش عنوان خود مطلب در نمایش مجموعه ای اشاره می کند.
عنوان پیوندی عنوان مطلب را لینک دار/غیرلینک دار می کند.اگر لینک دار باشد با کلیک بر روی عنوان مطلب وارد آن می شود.
نویسنده و تاریخ و ساعت ایجاد مطلب به نمایش / عدم نمایش این موارد در نمایش مجموعه ای اشاره می کند
امتیاز (رتبه) امکان/عدم امکان دادن رای به نوشتن مطلب در K2 را مقدر می سازد.
تصویر نمایش/عدم نمایش عکس
متن خلاصه نمایش/عدم نمایش ابتدای متن مطلب در نمایش مجموعه ای که تعداد کاراکترهای آن از فیلد “تعداد واژه های متن خلاصه” مشخص می شود.
بقیه موارد این لیست و کابردی که دارند از نامشان کاملا واضح است، لذا از طولانی کردن مطلب اجتناب می کنیم.
نمایش پارامترها آیتم
به نحوه نمایش مطلب زمانی که به آن وارد می شوید اشاره می کند، یعنی نمایش خود مطلب
تمامی مواردی که در این لیست نمایش داده شده اند + کاربردی که دارند
پرواضح اند، لذا از توضیح بی مورد خودداری می کنیم.تنها موضوعی که در نوشتن
مطلب در K2 به آن بایستی توجه کنید این است که مواردی همچون “نام نویسنده”
، “تاریخ ایجاد مطلب” ، “برچسب ها” و… تنها به شلوغی بی مورد و کمتر مورد
توجه قرار گرفتن متن اصلی می انجامند، پس تنها موارد مهم را بر روی “نشان
دادن” قرار دهید.
اشتراک گذاری در جوامع مجازی، انتخابهای کاربر و
موارد مرتبط (مطالب مرتبط با یک نوشته) از دیگر مواردی هستند که زیر شاخه
این قسمت قرار می گیرند و در نمایش استاندارد تمامی آن ها بر روی “مخفی
کردن” قرار دارند.
اگر می خواهید نمایش مطالب مرتبط را در نوشتن مطلب
در K2 اعمال کنید، از قسمت مربوطه موارد مورد نظرتان را بر روی نمایش/مخفی
کردن قرار دهید.
در اینجا کار ساخت مجموعه تمام شده، لذا قدم آخر به ایجاد مطلب و قرار دادن آن(ها) در مجموعه(ها) مذکور اختصاص می یابد.
قدم نهایی نوشتن مطلب در K2
بعد
از ورود به کامپوننت این بار به جای مجموعه ها، مطالب را برگزینید.در این
صفحه با کلیک بر روی “جدید” به صفحه ای وارد می شوید که بعد از وارد کردن
نام (عنوان) و نام مستعار مطلب (url)، میبایستی مجموعه مطلب مورد نظرتان را
انتخاب کنید.در ادامه با ویرایشگری مواجه می شوید که نحوه استفاده از آن
را در مطلب “آموزش نوشتن مطلب در جوملا” به طور کامل شرح داده ایم.
در
نظر داشته باشید از آنجائیکه نحوه نمایش نوشتن مطلب در K2 را در حالت
مجموعه مشخص کرده ایم، در اینجا یعنی زمان نوشتن مطلب تمامی موارد پنل سمت
چپ را بر روی “استفاده از پارامترهای مجموعه” قرار می دهیم.
البته مقدار پیشفرض نیز همین است، پس نیازی به دست زدن به این قسمت داخل مطلب نیست.
اختصاص منو پس از نوشتن مطلب در K2
پس
از انجام اقدامات بالا نوبت به تخصیص منو به مجموعه ها می رسد، به این
معنی که مجموعه های ساخته شده را در منوی اصلی قرار داده تا با کلیک بر روی
آن ها وارد صفحه نمایش مجموعه ای آن مطلب بشوند.
این بخش به نحوه ساخت منو برمی گردد که شاخه ای مهم از سری آموزش های جوملا به حساب می آید، از این رو آن را در یک مطلب با عنوان آموزش ساخت و مدیریت منو در جوملا شرح داده ایم که می توانید به آن مراجعه کنید.