نحوه اضافه کردن اسکیما و Rich snippets در وردپرس
آیا تاکنون لیست های جستجوی Google را با ستاره ها یا تصاویر فانتزی دیده اید؟
می دانید ، مواردی که واقعاً وقتی در نتایج جستجو می کنید توجه شما را جلب می کنند؟
آنها می توانند مانند این باشند:
یا بعضی اوقات اینگونه به نظر می رسند:
وب سایتهای دارای این این ویژگی از روشی بسیار شفاف به نام schema markup برای تولید Rich snippets استفاده می کنند.
schema markup وRich snippetsچیست؟
schema markup وRich snippets با یکدیگر مرتبط هستند، اما کمی متفاوت است. در اصل، نشانه گذاری شما یا نشانه گذاری داده های ساختاری همانطور که گوگل آن را صدا می کند، کد پشت صحنه است که درک موتور و جستجوی متن و ساختار محتوای شما را برای موتورهای جستجو آسانتر می کند. این سبک نشانه گذاری در schema.org ، که توسط گوگل ، بینگ و یاهو پشتیبانی می شود، حفظ می شود.
بنابراین ، پس از جستجوی Google یا سایت دیگر، سایت شما را که با اسکیما مشخص شده است، موتورهای جستجو می توانند از این داده ها برای ایجاد Rich snippets که انسان ها در نتایج جستجو مشاهده می کنند، استفاده کنند.
این قطعات ثروتمند به محتوای دقیق شما بستگی دارد. برای بررسی ، آنها شامل رتبه بندی ستاره ها می شوند ، برای محصولات تجارت الکترونیکی شامل قیمت ها و در دسترس بودن و غیره می شوند.
مزایای schema markup وRich snippets
این فقط مربوط به CTR نیست. Rich snippets حاصل از نشانه گذاری اسکیما شما همچنین می توانند مزایای زیر را به همراه داشته باشند:
-به جستجوگران کمک کنید محتوای شما را بهتر درک کنند
-به محتوای خود فرصتی دهید که درGoogle’s Knowledge Graph ظاهر شود.
-کادر جستجو در سایت را در زیر فهرست خود اضافه کنید
-اطمینان حاصل کنید که جزئیات لیست کسب و کار شما صحیح است، این درواقع چیزی است که به ویژه برای SEO محلی اهمیت دارد
گذشته از این، نشانهگذاری اسکیما هوشمند است. تجزیه اطلاعات را برای موتورهای جستجو راحت تر می کند، که همیشه باید موضوعی باشد که شما به دنبال آن هستید. و با Google و سایر موتورهای جستجوگر اصلی که خواستار پذیرش آن هستند، می توانید مطمئن باشید که به زودی از بین نمی رود.
اکنون که می دانید چه چیزی و دلیل آن چیست ، بیایید این کار را انجام دهیم.
در ابتدا متوجه خواهید شد که چگونه از یک افزونه به نام Schema Pro استفاده کنید. این افزونه دارای یکی از آسان ترین برنامه های نشانگر است که شما پیدا خواهید کرد و از ۱۳ نوع مختلف نشانه گذاری اسکیما از جمله بررسی ها ، دستور العمل ها ، مقاله ها و موارد دیگر پشتیبانی می کند.
سپس ، همچنین با استفاده از یک افزونه رایگان به نام All in One Schema.org Rich Snippets یک آموزش دوم به شما داده خواهد شد. این افزونه دوم هنوز هم نسبتاً انعطاف پذیر است.
نحوه اضافه کردن schema markup به وردپرس با Schema Pro
Schema Pro یک افزونه برتر از Brainstorm Force است که قادر است آنچه را که سایر افزونه های اسکیما نمی توانند انجام دهند را انجام دهد:
این امکان را به شما می دهد تا بدون نیاز مجبور به اضافه کردن جعبه محتوای جدید در قسمت جلویی ، schema markup را به محتوای خود اضافه کنید. یعنی اکثر افزونه ها، از جمله افزونه دوم که در این پست به اشتراک گذاشته می شود، نوعی جعبه در قسمت جلویی با محتوای جدید اضافه می کنیم.
از طرف دیگر ، Schema Pro به شما امکان می دهد تا schema markup را به محتوای موجود خود اضافه کنید، که این امر شما را از نمایش آنچه بعضاً یک بکس نازیبا می باشد، نجات می دهد. همچنین از قالب داده های ساختاری JSON-LD که گوگل توصیه می کند استفاده می کند.
پیکربندی Schema Pro
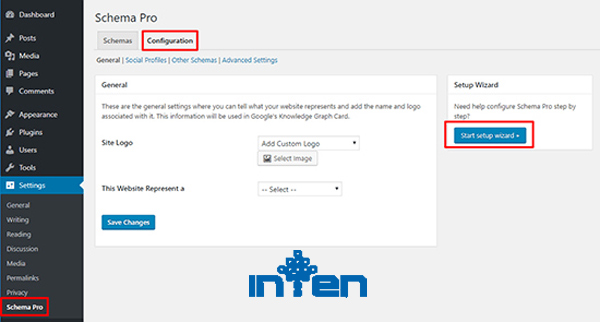
پس از نصب و فعال سازی افزونه Schema Pro، می توانید تنظیمات اصلی آن را با استفاده از setup wizard پیکربندی کنید. برای دسترسی به wizard ، به تنظیمات → Schema Pro → پیکربندی بروید و روی دکمه Start setup wizard کلیک کنید:
این باید رابط wizard را راه اندازی کند. برای شروع کار از طریق wizard ، دوباره روی گزینه Start کلیک کنید.
توجه داشته باشید برخی از تنظیماتی که شما در این wizard پیکربندی خواهید کرد با افزونه های SEO مانند Yoast SEO همپوشانی دارند. اگر Schema Pro هرگونه همپوشانی را تشخیص دهد، گزینه غیرفعال کردن برخی از این تنظیمات را به شما می دهد. شما این را در تصاویر زیر مشاهده نمی کنید – فقط آگاه باشید که ممکن است برای شما اتفاق بیفتد و کاملاً خوب است!
در برگه General ، می توانید اطلاعات اولیه را برای نمودار دانش Google ، مانند یک آرم و نوع موجودیت وب سایت خود ، اضافه کنید:
در برگه پروفایل های اجتماعی ، می توانید پروفایل های خود را در صورت دلخواه درج کنید:
سپس برگه Other Schemas به شما امکان می دهد نقشه های سایت و برخی از نشانه های دیگر را تنظیم کنید. اگر هر یک از تنظیمات گیج کننده است ، می توانید روی نماد علامت سؤال کلیک کنید. اما به طور کلی، می خواهید همه این موارد را فعال کنید و صفحات و منوهای مربوط را انتخاب کنید:
پس از کلیک بر روی Next ، باید یک صفحه موفقیت مشاهده کنید ، همچنین گزینه ای برای ایجاد اولین اسکیما خود است.
افزودن schema markup به محتوا با Schema Pro
setup wizard کلیه اسکیما سایت اصلی شما را پیکربندی کرده است، اما شما هنوز schema markup را به پست ها، صفحات و سایر محتوای واقعی خود اضافه نکرده اید. این همان کاری است که شما اکنون انجام خواهید داد!
در اینجا نحوه عملکرد آن آمده است:
از چه نوع schema markup استفاده کنید
پیکربندی کنید که چه بخشی از مطالب را می خواهید برای schema markup به کار ببرید
به Schema Pro بگویید که چگونه می توانید نشانه شمای آن نوع را به محتوای موجود خود “نقشه برداری” کنید
سپس ، Schema Pro به طور خودکار طرحواره Schema را برای تمام مطالب مطابق با شرایط تعیین شده شما اعمال می کند.
برای ایجاد اولین نشانگر طرحواره خود ، به تنظیمات → Schema Pro بروید و روی افزودن جدید در کنار طرحواره کلیک کنید:
اولین موردی که باید انتخاب کنید نوع اضافه کردن طرحواره است. باز هم ، شما ۱۳ گزینه مختلف دارید.
اگر فقط می خواهید برای پست های منظم وبلاگ ، طرحواره شمای اضافه کنید ، گزینه Article را انتخاب می کنید (این همان چیزی است که من برای مثال از آن استفاده خواهم کرد). اما در صورت تمایل به استفاده از هر نوع بهترین استفاده در سایت خود احساس راحتی کنید:
در صفحه بعدی ، مشخص می کنید Schema Pro از کجا می توانید علائم Schema را اعمال کنید. می توانید هدف قرار دهید:
همه پست ها ، صفحات و غیره
پست ها یا صفحات مجزا (اگر فقط یک پست داشته باشید ، باید برای مشخص کردن اسکیما خاص به آن مراجعه کنید)
توجه داشته باشید که چگونه می توانید از هر دو قانون Enable یا Exclusive برای اهداف دقیق تر استفاده کنید.
برای این مثال ، احتمالاً استفاده از نشانه گذاری مقاله در تمام پست های وبلاگ منطقی است ، بنابراین شما می توانید تمام ارسال ها را از کشویی انتخاب کنید:
وقتی روی Next کلیک کنید ، Schema Pro به شما صفحه موفقیت می دهد. برای ادامه روی دکمه Complete Setup کلیک کنید.
اکنون زمان آخرین مرحله است. پس از کلیک بر روی تنظیمات کامل ، صفحه ای را مشاهده می کنید که دارای مجموعه ای از کشویی است. در اینجاست که می توانید داده های طرحواره را در نوع مقاله به داده های موجود در سایت وردپرسی خود ترسیم کنید.
Schema Pro سعی خواهد کرد تا حد ممکن از این موارد پر کند. برای گزینه هایی که Schema Pro نمی تواند تشخیص دهد، می توانید از کشویی برای انتخاب محتوای موجود استفاده کنید. یا می توانید از گزینه New Custom Field استفاده کنید تا Schema Pro یک جعبه متا را در ویرایشگر وردپرس اضافه کند.
اکنون ، هنگامی که به ویرایشگر وردپرس می روید ، جعبه های جدید متا را برای آن دو گزینه مشاهده خواهید کرد ، و Schema Pro به طور خودکار همه موارد دیگر را برای شما کنترل می کند:
در حال حاضر ، از ۸ نوع محتوای مختلف طرحواره پشتیبانی می کند:
• Review
• Event
• People
• Product
• Recipe
• Software Application
• Video
• Articles
در زیر ، من یک آموزش سریع در مورد نحوه استفاده از همه در یک Schema.org Rich Snippets برای اضافه کردن نشانگر طرحواره به سایت خود به شما آموزش خواهم داد.
پیکربندی All In One Schema.org Rich Snippets
از آنجا که All In One Schema.org Rich Snippets در WordPress.org ذکر شده است ، می توانید آن را مستقیماً از داشبورد وردپرس خود نصب کنید. سپس ، به پیوند جدید Rich Snippets بروید تا آن را پیکربندی کنید.
در برگه پیکربندی ، می توانید برچسب های مختلفی را که در جعبه های قطعه قطعه نمایش داده می شود ، پیکربندی کنید. لازم نیست در اینجا چیزی تغییر دهید مگر اینکه بخواهید:
در کادر شخصی سازی ، می توانید رنگ جعبه خود را نیز تغییر دهید:
و اکنون شما آماده اضافه کردن برخی از نشانه گذاری های طرحواره ای هستید!
افزودن نشانه گذاری طرحواره با All In One Schema.org Rich Snippets
با برنامه All In One Schema.org ، نشانه گذاری طرحواره خود را مستقیماً از ویرایشگر WordPress اضافه خواهید کرد. جعبه متا پیکربندی Rich Snippet جدید را خواهید داشت. اگر می خواهید نشانه گذاری طرحواره به محتوای خود اضافه کنید ، فقط باید نوع طرح مربوطه را از پایین کشیدن انتخاب کنید:
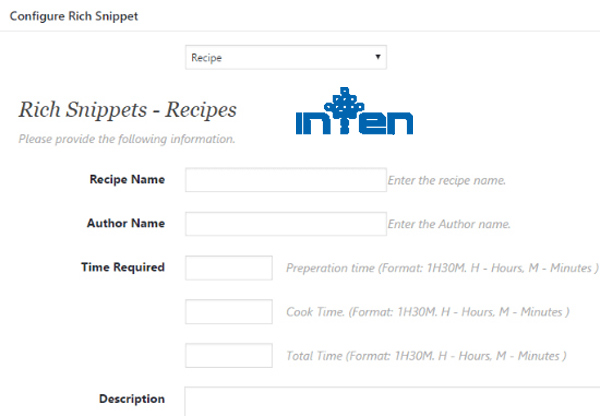
به عنوان مثال ، انتخاب دستور العمل ، تمام جعبه هایی را که برای یک دستور العمل اعمال می شود به شما می دهد:
خوشبختانه ، لازم نیست هر صندوق را پر کنید. اما مطمئن شوید که اطلاعات کافی را برای Rich Snippet به Google ارائه می دهید.
سپس ، هنگامی که پست خود را منتشر می کنید ، در پایان یک جعبه Rich Snippetکوچک با همه محتوای طرحواره و نشانه گذاری شما مشاهده می کنید:
مهم – همیشه نشانه گذاری خود را تأیید کنید!
در اینجا چیزی است که واقعاً باید به آن توجه کنید:
هرگز نباید یکی از این افزونه ها را فعال کنید و به طور خودکار فرض کنید همه چیز عالی است. شما باید مطمئن شوید که محتوای شما درست مشخص نشده است.
خوشبختانه ، این بسیار آسان است زیرا Google ابزاری را برای انجام این کار ایجاد کرده است.
به آن ابزار تست داده های ساختاری گفته می شود. تمام کاری که شما باید انجام دهید این است که آدرس اینترنتی خود را وارد کنید و RUN TEST را بزنید تا بررسی کنید آیا مشکلی در رابطه با طرحواره شما وجود دارد:
کدام افزونه نشانگر طرحواره بهتر است؟
به طور کلی ، من فکر می کنم Schema Pro بهترین گزینه برای اکثر سایت ها است زیرا:
این انعطاف پذیرترین افزونه است ، اگرچه این بدان معنا نیست که اگر با مفهوم زمینه های سفارشی آشنایی نداشته باشید ، می تواند به راحتی یاد بگیرید.
شما را مجبور نمی کند که یک کادر محتوا جدید به سایت خود اضافه کنید.
طراحی سایت اینتن با تیم حرفه ایی خود توانسته یکی از بهترین شرکت های طراحی سایت در تهران را به خود اختصاص دهد.این شرکت با بیش از ۸ سال سابقه در زمینه ی طراحی سایت های اینترنتی و سئو بهینه سازی سایت در حال فعالیت است و بیش از ۴۰۰ سایت معتبر را طراحی و به نام خود اختصاص داده است.برای کسب اطلاعات بیشتر با کارشناسان ما در قسمت تماس با ما در ارتباط باشید تا در حیطه ی کاری خود اطلاعات بیشتری کسب نمایید.