Ajax چیست؟ : اگر شما از آن دسته افرادی هستید که روزانه با وب سایت های مختلفی سروکار دارید ، حتما برایتان پیش آمده که برای دیدن یک مطلب جدید مدام در حال refresh کردن سایت هستید. و هر بار با یک صفحه سفید و از نو لود شدن محتوای سایت مواجه می شوید. از طرفی دیگر گاهی شاهده سایت هایی هستیم که اینگونه نیستند و بدون refresh کردن محتوایشان تغییر میکند. که این مزیت موجب افزایش سرعت سایت به منظور افزایش رضایت مشتریان می شود. Ajax (ای جکس یا ای ژاکس) ، سرواژه های عبارت Asynchronous Java and XML (ترکیب نامتقارن جاوا اسکریپت و XML) می باشد. این فانوری نو تغییری در صفحات و وب و پروتکل HTTP به وجود آورده که به صورتی که به جای REFRESH کردن صفحات تنها قسمت هایی که دارای مطالب جدید هستند را تغییر می دهد. این متد توسعه دهندگان وب سایت ها را قادر به تولید برنامه های بسیار کاربردی تحت وب می کند.
پیاده سازی Ajax با استفاده از فریم ورک jQuery در طراحی سایت

همانطور که می بینید به جز تگ های تبلیغاتی سه تگ با اهمیت در کدهایمان داریم
این تگ ها شامل موارد ذکر شده در زیر می شوند :
- تگ ul با آیدی menu
- تگ div با آیدی loading (شامل تصاویر لودینگ
- تگ div با آیدی content (شامل محتوای سایت)
به کمک jQuery قسمت محتوا (content) را بدون نیاز به refresh کردن صفحه می توان تغییر داد. همچنین در قسمت Head کدهای فراخوانی css و jQuery وجود دارند و پس از این ها کد فراخوانی menu.js که وظیفه اش اجرا کردن می باشد وجود دارد.
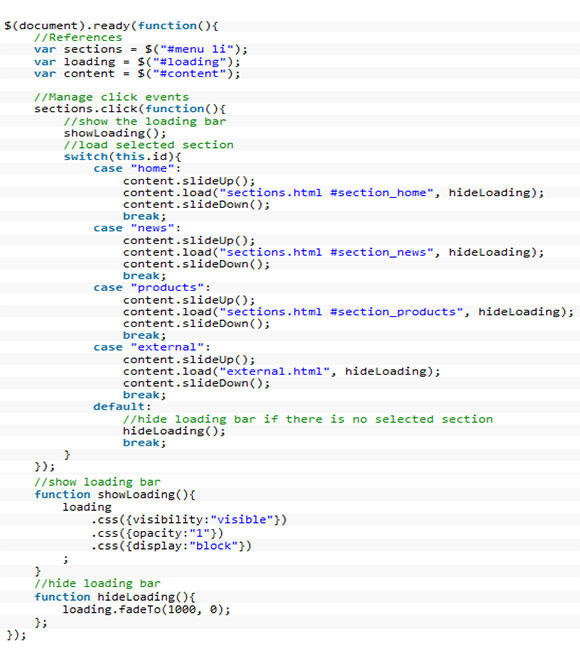
حال به کدهای فایل menu.js نگاه کنید.

در صورتی که به jQuery و جاوا اسکریپت مسلط باشید به راحتی قادر به فهم این کدها خواهید شد اما جهت بهتر درک کردن بازدیدکنندگان به توضیح این کدها می پردازیم.
قدم اول؛ از لود شدن محتوایمان مطمئن می شویم.

قدم دوم؛ سه متغیر تعریف می کنیم و به کمک سلکتوهای jQuery تگ های فوق الذکر را درونشان قرار می دهیم.

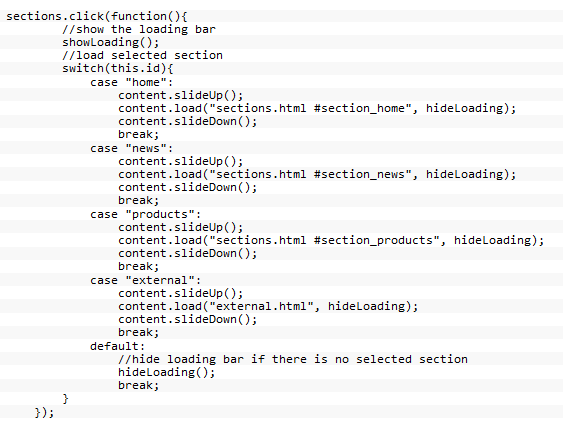
قدم سوم؛ جهت رویداد click برای section یک سری توابع تعریف می نماییم.

لین تابعی که تعریف کردیم تابع showloading بود که وظیفه اش ظاهر کردن تصاویر لودینگ است. پس از این یک ساخختار switch تعریف کردیم که وظیفه اش تشخیص دادن صفحه ی مورد نظر کاربر می باشد و بر اساس آن صفحات مورد نظرمان را به کمک تابع load که یکی از مهم ترین تابع های jQuery می باشد را به صورت Ajax ، load می کند و برای کاربر چاپ می کند.
قدم چهارم؛ تابع hideLoading تصویر loading را از بین می برد و در نتیجه محتوای صفحه بدون نیاز به refresh کردن صفحه تغییر می کند.
لود jQuery روی wordpress با استفاده از Ajax در طراحی سایت
قدم اول؛ باید با یک کامنت در header یک الگوی صفحه سفارشی با ایجاد یک فایل php در دایرکتوری ریشه ایجاد کرد

به منظور معنا شناسی ما آن را Ajax می نامیم اما در نوشته های آموزشی نویسنده ی اصلی از آن با عنوان Triqui Ajax یاد کرده است.توجه داشته باشید که نامی که برای فایل php ایی که ساخته اید را به یاد داشته باشد زیرا در قدم چهارم به آن نیاز دارید.
قدم دوم؛ به محض انجام این کار می توانید الگوی صفحه سفارشی به غیر از اضافه کردن خطوط ( ۲ الی ۵ ) برنامه نویسی کنید.

قدم سوم؛ هنگامی که الگوی صفحه سفارشی خود را ایجاد کردید ، می باید وارد wp-admin بشوید. سپس به قسمت
Setting -> permalinks
مراجعه کنید و از آنجا Day and Name یا Custom Structure را تنظیم کنید. ساختار آن باید مانند زیر باشد:
/%year%/%monthnum%/%day%/%postname%/
این که آیا شما Custom Structure یا انتخاب Day and Name را بصورت دستی نوشته اید یا خیر؟ باید شبیه قطعه کد بالا باشد .
قدم چهارم؛ حالا به قسمت ساختن یک صفحه جدید بروید. یک صفحه ی جدید بسازید. اسم آن را هر چیزی که دوست دارید بگذارید اما بهتر است امس که انتخاب می کنید مانند اسمی باشد که برای الگوی صفحه در قدم اول انتخاب کردید.
آن را به عنوان یک صفحه ی خالی save کنید. حالا مهترین قسمت اینجا است شما نیاز دارید مطمئن شوید از اینکه لینک ثابت صفحه دقیقا دارای نام فایل ایجاد شده در قدم اول است. تنها تفاوت این است که تمام حروف باید کوچک باشند.
قدم پنجم؛ قبل از save کردن صفحه ، مطمئن شوید قالب صفحه را از منوی select انتخاب کردید. اگر این منو را نمی بینید ، به این علت است که فایل الگو را درست نساخته اید یا در دایرکتوری ریشه درست نساخته اید یا اینکه کد هدر را به درستی وارد نکرده اید. اساسا منو نمایش داده نمی شود اگر هیچ الگوی صفحه ای نساخته باشید. بلکه تنها در صورتی دیده می شود که الگوی صفحه سفارشیتان در دایرکتوری ریشه تمتان ذخیره شده باشد.
خلاصه؛ شما حالا باید یک فایل php داشته باشید. و همین طور یک صفحه در wp-admin. صفحه باید داشته باشد URL یک لینک ثابت که با نام فایل php منطبق باشد (با حروف کوچک) و به الگوی صفحه ی فایل اختصاص داده شود.
این صفحه باید خالی باقی می ماند و هرگز نباید مورد استفاده قرار گیرد.
قدم ششم؛ در header.php فورا این کد را وارد کنید:
<?php wp_head() ?>
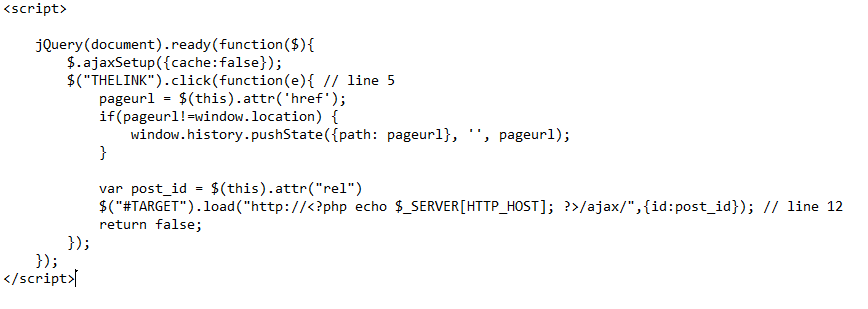
حالا اسکریپت زیر را وارد کنید:

لینک را با عنصری که کد <?php the_permalink ?> را در آن قرار داید جایگزین کنید.
تنها خطوطی را که باید تغییر دهید ، خطوط ۵ تا ۱۲ هستند. به خط ۱۲ که با Ajax نوشته شده است توجه کنید. این نام فایل php ایی که در قدم ۱ ساختید و نام لینک ثابت صفحه ای که در قدم ۵ ساختید می باشد.
همچنین در اوایل خط ۱۲ شما باید target را به عنصری که در محتوا باید load شود تغییر دهید.
مطمئن شوید از اینکه jQuery لود را از قبل از اسکریپت بدرستی قرار داده اید.
قدم هفتم؛ به فایل index.php بروید یا هر فیالی که حلقه اتان در آن قرار دارد. جایی را که کد the_permalink را در یک برچسب anchor دارید ، پیدا کنید. شما نیاز به اضافه کردن یک ویژگی rel با the_ID() که توسط {id:post_id} در خط ۱۲ قدم ۶ استفاده شد ، دارید.
<a href=”<?php the_permalink(); ?>” class=”bar” rel=”<?php the_ID(); ?>” title=”<?php the_title(); ?>”>
انجام شد.
همین بود. حالا باید کار کند. صفحه ها باید با Ajax لود شود. و URL مرورگر نیز برای مطابقت تغییر خواهد کرد.
حالا شما میتوانید بروید و به خلق بسیاری از صفحه ها درست مانند طراحی کردن قلبتان بپردازید. خلق کردن دیگر الگوهای پیج های سفارشی و تعیین آن ها هر طوری که دوست دارید. فقط اجازه دهید فایلی که در قدم ۵ ساختید برای همیشه خالی بماند.
اگر هنوز کار نمی کند ، احتمالا نامید می شوید و هیچ ایده ای درباره کاری که انجم داده اید ندارید. به احتمال زیاد برخی از ناسازگاری های jQuery را به وجود آورده اید یا هیچ jQuery لودی نکرده اید.
لود jQuery روی joomla با استفاده از Ajax در طراحی سایت
اول از همه ما به لود jQuery نیاز داریم. ما می توانیم از سرور گوگل برای کاهش لود بر روی سرور خودمان استفاده نماییم.

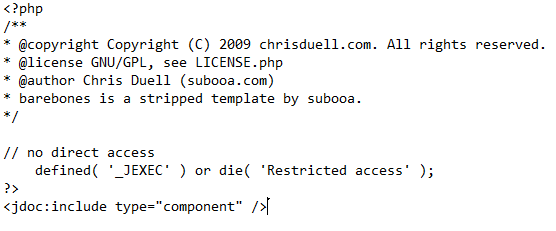
ما همچنین نیاز به نصب یک فایل جدید در /templates / system / folder called barebones.php که فراخوانی می شود زمانی که Ajax مان را ساخته باشیم به طوری که داده ها الگوی اصلی ، css ، جاوا اسکریپت و … را برگردانند. فایل را ایجاد کنید و دستورات زیر را وارد کنید:

حالا برای فرخوانی Ajax ، به یک مکان برای قرار دادن داده هایی که اولین بار لود می شوند نیاز خواهیم داشت. بنابراین یک تگ div با آی دی “ajax_here” ایجاد کنید .
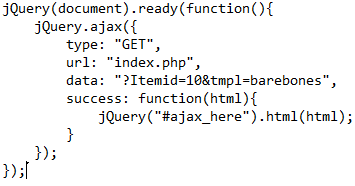
با استفاده از jQuery فراخوانی Ajax به صورت زیر می باشد:

از این طریق به سرعت ، ما index.php را فراخوانی می کنیم و بعد از اینکه داده برگشت ، به تگ div ی که قبلا ساخته بودیم و دارای آی دی “ajax_here” اضافه می کنیم. اما مهم تر از همه ، ما به صراحت الگوی “barebones” را فراخوانی می کنیم تا داده بازگردد و وارد div بشود که تنها خروجی کامپوننت است نه چیز بیشتر.
به شدت توصیه می شود از firebug استفاده شود زمانی که در حال توسعه و تست کردن هستید. به طوری که می توان مشاهده کرد که فرخوانی Ajax صحیح می باشد یا خیر .
راه کار حل مشکل سئو در Ajax
دو تکنیک برای رفع مشکل Ajax وجود دارد که خزنده ها از آن ها استفاده می کنند. این تکنیک ها شامل موارد زیر می باشد:
تکنیک Ajax
با استفاده از این روش آدرس URL تمامی صفحاتی که حاوی Ajax می باشند با !# مشخص شده اند ، هرگاه خزنده های گوگل با این صفحات مواجه می شوند ، به ترجمه ی آن ها می پردازند. جهت انجام شدن این امر می باید برنامه نویسان طریقه ی کد نویسی خود را تغییر بدهند. تا وقتی که موتور جستجوی گوگل یک در خواست به این URL فرستاد ، سرور این توانایی را داشته باشد که یک کد صحیح HTML به او برگرداند. مثلا :
http://inten.all/admin?query#!start
این کد به طور اتوماتیک به کد زیر تغییر و تفسیر می شود:
http:// /inten.all/admin?&_escaped_fragment_=start
گوگل هنگام مواجه شدن با این URL ، محتوایش را تفسیر ، ایندکس و Crawl می کند.
روش Hijax
تمرکز این روش بر نحوه ی نوشتن کد ها می باشد و کدهای Ajax را طوری تغییر می دهد که هم مورد استفاده کاربر باشد و هم موتورهای جستجو بتوانند آن ها درک وتفسیر کنند. مثلا :
<a href=”javascript:someFunction(‘page1.html#parameter=1’)”>Click this </a>
<a href=javascript(‘page1.html#paraeter=1’)”>Click this</a>
کد های بالا به صورت زیر بازنویسی می شوند:
چناچنه در این کد javascript فعال باشد ، Ajax به راحتی اجرا می شود و اگر فعال نباشد موتور های جستجو به به page مورد نظر هدایت می شوند.
منبع : Ajax در طراحی سایت و تاثیر آن بر روی سئو سایت
http://stackoverflow.com/questions/26941256/jquery-load-wordpress-pages-via-ajax
http://www.chrisduell.com/blog/development/jquery/ajax-in-joomla-with-jquery/
