۵ مورد از مهمترین ویژگی های وب سایت در زیر ارائه شده است که به طور کامل در این مقاله به بررسی و توضیح ویژگی های وب سایت می پردازیم:
۱- طراحی صفحه اصلی
۲- پاورقی وب سایت
۳- درباره صفحه
۴- صفحات داخلی وب سایت
۵- Backend Admin
شما روزها ، هفته ها ، حتی ماه ها را صرف ساختن وب سایت کامل خود می کنید. شما برای ایجاد این تجربه کاربری باورنکردنی از بخشی از بودجه کسب و کار خود استفاده می کنید ، امیدوار هستید که منجر به رضایت مشتری و افزایش مصرف کنندگان یا بازدید کنندگان شود.
هنگام یادگیری نحوه طراحی وب سایت ، می خواهید تجربه بهینه کاربر ایجاد کنید. برای انجام این کار ، سایت خود را به صورت جداگانه طی کنید و مطمئن شوید که این عناصر اصلی را در اختیار دارید. ویژگی های زیر عناصر هدفمند یک وب سایت است که کاربران انتظار آن را داشته اند و تأثیر ماندگار و مثبتی را برای همه کسانی که در مسیر شما حرکت می کنند به شما می دهد.
ویژگی های صفحه اصلی برای وب سایت
صفحه اصلی جایی است که بیشترین برداشت ها و بازدیدها در آن انجام می شود. با ارتباطات خود مختصر و مؤثر باشید و آن را به مکانی سریع برای کاربران تبدیل کنید تا نیاز خود را درک کنند.
۱- نام دامنه
URL برای وب سایت شما که در نوار پیمایش ظاهر می شود. این آدرسی است که بازدید کنندگان قادر به پیدا کردن شما هستند ، یا آدرسی که پس از جستجو به آنها منتقل می شود ، آنها را به سمت سایت شما سوق می دهد. ایجاد نام دامنه اولین گام برای ایجاد وب سایت است و شما نمی توانید بدون داشتن یک سایت عملکردی داشته باشید.
دامنه را ساده در نظر بگیرید تا بازدید کنندگان بتوانند شما را بدون دردسر پیدا کنند. نام دامنه برای مارک ها ثبت شده است، بنابراین شما باید یک دامنه ثبت نشده پیدا کنید یا دامنه ای را بدست آورید که متعلق به شخص دیگری باشد.
۲- نام شرکت
نام شرکت شما باید در جایی در صفحه اصلی بسیار بالا ظاهر شود و به بازدیدکنندگانی که به وب سایت مورد نظرشان می آیند اطمینان دهید. کاربران برای پیدا کردن نام شرکت شما نیازی به پیمایش ندارند.
۳- نوار جستجو
برخی از کاربران دقیقاً آنچه را که از سایت شما می خواهند می دانند و فقط برای حرکت به آن صفحه به راهنمایی نیاز دارند. از جمله نوار جستجو در صفحه اصلی و هر صفحه دیگر سایت، به بازدید کنندگان این امکان را می دهد تا تجربه سایت خود را کنترل کنند.
۴- لوگو
لوگو نیز باید در صفحه اصلی بالا ظاهر شوند. لوگو گرافیکی کوچک و به یادماندنی هستند که پیوندی در مغز مشتری بین شرکت شما و آن تصویر ایجاد می کنند. در حالی که ممکن است همیشه نام شرکت شما را به یاد نیاورند ، ممکن است شما را با لوگو تشخیص دهند.
۵- توضیحات
توضیحات کوتاه یا برچسب شرکت باید در نزدیکی نام شرکت یا آرم شرکت ظاهر شود. این امر به ویژه در مورد مشاغل کوچکتر که کار آنها به راحتی قابل درک نیست صادق است. یک عبارت کوتاه که بیانگر شما چه کسی هستید و چه کارهایی انجام می دهید.
۶- نوار پیمایش
چه در سمت چپ و چه در بالای صفحه، یک نوار نویگیشن باید در اختیار کاربران قرار بگیرد تا بتوانند سایت شما را گشت و گذار کنند و محصولات یا اطلاعات مورد نظر خود را پیدا کنند.
۷- CTA
CTA یا call to action می تواند از ایجاد “ورود به سیستم” ، “رزرو نسخه ی نمایشی” ، “لیست کردن در آدرس پستی ما” باشد. این یک درخواست قانع کننده برای کاربران است که آنها به نوعی اقدام می کنند سایتی که بتواند مخاطب بعدی داشته باشد و اغلب با نوعی انگیزه همراه است.
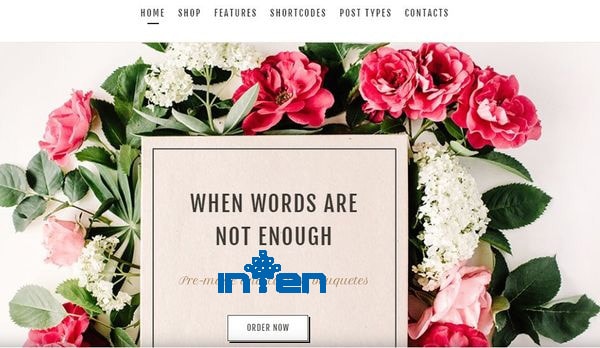
۸- تصاویر
وب سایت شما باید به نوعی تصویر هدر و پس زمینه همراه داشته باشد تا تصویری از بازدیدکنندگان در اختیار شما قرار دهد. این تصاویر می توانند تبلیغاتی برای شما باشند یا گرافیکی که به طور اختصاصی برای سایت شما طراحی شده است. تصاویر کمک می کنند تا توجه بیشتری داشته باشند زیرا پردازش آنها نسبت به حجم گسترده متن ساده تر است. تصاویر می توانند یک نمایش پرده ای یا ویدئویی باشند. هر رسانه تصویری بهتر از یک صفحه متن ساده است.
۹- پیوندهای داخلی
هدف از یک وب سایت فقط برای جلب مردم به صفحه اصلی شما نیست. در عوض، از صفحه اصلی خود برای جلب بازدید کنندگان به سایر قسمتهای سایت استفاده کنید. پیوندهایی به پست های اخیر وبلاگ ارائه دهید. پیوندهای داخلی باعث می شود تا کاربران در صفحه شما طولانی تر بمانند و این باعث افزایش شانس تبدیل شدن به مشتری می شود.
ویژگی های پاورقی یا فوتر وب سایت
پاورقی یا فوتر در پایین هر صفحه قرار دارد و پیوندهایی را فراهم می کند که به بازدید کنندگان کمک می کند تا به صفحات محبوب سایت حرکت کنند.
۱- برگه ها و گزینه ها
در انتهای صفحه اصلی خود، و در هر صفحه، باید لیست کاملی از مکانهایی باشد که بازدید کنندگان معمولاً مایل به حرکت در آن هستند. نمونه هایی از این مکان های سایت عبارتند از: وبلاگ، مطالب مطبوعاتی، صفحه درباره ما ، پشتیبانی مشتری، سؤالات متداول و سایر پیوندهای اختصاصی سایت مربوط به تجربه کاربران شما.
۲- آیکن های رسانه های اجتماعی
قدرت بازاریابی رسانه های اجتماعی را نمی توان نادیده گرفت. به منظور بازدید مراجعه کنندگان از صفحات توییتر و فیس بوک خود، نمادهای رسانه اجتماعی را در صفحه اصلی یا پایین صفحه در پایین هر صفحه قرار دهید.
ویژگی های صفحه درباره ما
صفحه درباره ما بازدید کنندگان را به یادگیری اطلاعات بیشتر درباره سازمان شما سوق می دهد. اگرچه بسیاری از این عناصر می توانند به صفحه اصلی بروند ، ممکن است شما صفحه ای را به کاربرانی اختصاص دهید که مایل به کسب اطلاعات بیشتر درباره سازمان هستند. این می تواند مکانی عالی برای استفاده از قصه های برند باشد.
۳- نقشه ای به سمت کسب و کار خود
نقشه و آدرس، کاربران را به سمت محل کار یا فروشگاه شما سوق می دهد. این به آنها کمک می کند تا درک کنند که کجا می توانند شما را پیدا کنند. یک شرکت بزرگتر با چندین فروشگاه مختلف ممکن است شامل جستجوی کاربران برای یافتن مکانی که نزدیکترین آنها باشد نیز باشد. تجارت کوچکتر فقط باید یک یا دو آدرس را در بر بگیرد.
۴- ساعت کار
اگر یک فروشگاه فیزیکی داشته باشید یا در برخی مواقع فقط به آن دسترسی دارید، این مورد را در صفحه مورد نظر خود وارد کنید. داشتن لیست هایی که به طور واضح ذکر شده است، به افراد کمک می کند تا بدانند چه موقع احتمالاً پاسخ به تماس های شما یا بازگشت پردازش آنها صورت می گیرد.
۵- اطلاعات تماس
اطلاعات تماس راهی برای ارتباط با شما به کاربران می دهد. شماره تلفن و یک آدرس ایمیل پشتیبانی را در صفحه خود وارد کنید. به این ترتیب ، هرکسی که سؤال دیگری دارد یا با محصول یا خدمات شما مشکلی را تجربه کرده است، می تواند سریعاً ارتباط برقرار کند.
۶- فرم تماس
فرم تماس با ما یکی دیگر از روشهای ارائه شرکت شما در دسترس کاربران است. فرمهای تماس اطلاعات شخصی را جمع آوری می کنند.
۷- بیوگرافی
بیوگرافی برای سازمان شما و بنیانگذاران آن به بازدید کنندگان کمک می کند تا بهتر درک کنند که با چه کسی تجارت می کنند. مردم عاشق آشنایی و احساس خوبی هستند که در آن زمان و پول خود را سرمایه گذاری می کنند.
۸- وبلاگ
وبلاگ ها برای هر سازمانی که مایل به ایجاد ترافیک به سایت خود از طریق مطالب منحصر به فرد است ، یا مایل به ارائه به روزرسانی منظم از طریق پست های منتشر شده بسیار عالی هستند. حتی اگر شما به خصوص یک وبلاگ نویس نباشید، داشتن وبلاگ در سایت خود می تواند هنوز هم توجه شما را جلب کند.
۹- عملکرد جستجوی وبلاگ
ما قبلاً در مورد قرار گرفتن نوار جستجو در هر صفحه صحبت کردیم ، اما داشتن یکی از آنها در صفحه وبلاگ شما شاید مهمترین باشد ، زیرا مطابقت با کلمات کلیدی می تواند بازدید کنندگان شما را برای یافتن محتوا سوق دهد.
۱۰- پیوندهای داخلی وبلاگ
اگر بازدید کننده به وبلاگ شما علاقه مند است ، ممکن است آنها به یک وبلاگ متفاوت از دستگاه های مشابه علاقه مند باشند. از این فرصت استفاده کنید تا یک نوار یا لیستی از مطالب پیشنهادی که به طور بالقوه می توانند مدت طولانی آنها را در سایت خود نگه دارید ، درج کنید
۱۱- سؤالات متداول
این صفحات به بازدید کنندگان کمک می کند تا پاسخ سؤالاتی را که قبلاً پرسیده شده بودند، پیدا کنند. این امر باعث می شود نیاز نباشد تیم شما به طور مکرر به همان سؤالات پاسخ دهد، و همچنین باعث می شود بازدیدکنندگان احساس کیفیت کنند.
۱۲- اینفوگرافیک
اینفوگرافیک ها یک تصویر بزرگ را در یک تصویر کوچک توضیح می دهند. اگر شرکت شما دارای اینفوگرافیک است که فرآیندها یا داده ها را توضیح می دهد ، آن را از طریق دانش در دسترس قرار دهید.
دیگر ویژگی های ضروری وب سایت
۱- ابزار CMS
یک سیستم مدیریت محتوا (CMS) به سازماندهی و نگهداری کلیه مطالب موجود در وب سایت شما کمک می کند. حتی اگر بعد از رویداد یا تعطیلات مربوط به آن، پستی هم ببندید، در صورت نیاز بعداً مجدداً می توانید در CMS ذخیره کنید.
بسیاری از سیستم عامل های CMS صدها افزونه قابل تنظیم برای هر مورد استفاده دارند. به عنوان مثال پلاگین های بیشماری محبوب وردپرس برای فروشگاه های تجارت الکترونیکی وجود دارد.
۲- ابزار سئو و بهینه سازی
ابزارهای نرم افزاری SEO به شما کمک می کنند تا محتوای متن را به گونه ای انجام دهید که بیشترین بازدید کننده ممکن را به خود جلب کند. بهینه سازی کلید واژه به شما کمک می کند از کلماتی که افراد دیگر جستجو می کنند استفاده کنید تا آنها را مستقیماً به وب سایت خود هدایت کنید.
۳- تجزیه و تحلیل سایت
ابزارهای Analytics به شما کمک می کنند تا بفهمید چه کسی به سایت شما می آید و چقدر زمان برای آن هزینه می کند. این نوع بینش برای تجزیه و تحلیل اثربخشی صفحات یا مطالب خاص به منظور تغییر استراتژی های ناکام عالی است.
۴- میزبانی و هاست وب سایت
مشابه یک نام دامنه، وب سایت ها نمی توانند بدون هاست فعالیت کنند. اگر از سازنده وب سایت استفاده می کنید، دیگر نیازی به نگرانی در مورد ارائه دهنده میزبانی وب ندارید زیرا احتمالاً سایت شما از طریق آنها میزبانی می شود و نیازی نیست که در مورد یافتن میزبان در خارج از کشور نگران باشید.
۵- توضیحات محتوا
در وب سایت شما باید گزینه اضافه کردن توضیحات متا به محتوا و به روز کردن عنوان آن را به شما پیشنهاد دهد. این برای بهبود سئو مفید است، زیرا افزودن کلمات خاص در توضیحات متا باعث می شود سایت شما در جستجوهای خاصی ظاهر شود.
طراحی سایت اینتن با تیم حرفه ایی خود توانسته یکی از بهترین شرکت های طراحی سایت در تهران را به خود اختصاص دهد.این شرکت با بیش از ۸ سال سابقه در زمینه ی طراحی سایت های اینترنتی و سئو بهینه سازی سایت در حال فعالیت است و بیش از ۴۰۰ سایت معتبر را طراحی و به نام خود اختصاص داده است.برای کسب اطلاعات بیشتر با کارشناسان ما در قسمت تماس با ما در ارتباط باشید تا در حیطه ی کاری خود اطلاعات بیشتری کسب نمایید.