برچسب های متا چیست؟
برچسب های متا،قطعه متنی هستند که محتوای صفحه را توصیف می کنند. برچسب
های متا بر روی صفحه خود ظاهر نمی شوند، بلکه فقط در کد صفحه قرار می
گیرند. همه ما برچسب ها را از فرهنگ وبلاگ می شناسیم، و برچسب های متا
بیشتر یا کمتر همان چیزی است که توصیفگرهای محتوای کمی هستند که به
موتورهای جستجو می گویند که چه صفحاتی در مورد آن وجود دارد.
تنها تفاوت بین تگهایی که می توانید ببینید (در blogpost، say) و برچسب
هایی که نمیتوانید ببینید است: متا تگ ها فقط در HTML وجود دارد، معمولا در
“سر” صفحه، و فقط برای موتورهای جستجو قابل مشاهده هستند (و افرادی که می
دانند کجا نگاه کنند). “متا” “metadata” نامیده می شود که نوع داده هایی
است که این برچسب ها را ارائه می دهند.در این مبحث به تاثیرات منفی متا تگ
ها بر روی SEO نیز می پردازیم:
آیا برچسب های متا به SEO کمک می کنند؟
بله، آنها انجام می دهند، اما نه همه آنها و نه همه زمان ها. یکی از
اهداف این صفحه این است که توضیح دهید که کدام متا تگ ها بر روی سئو به شما
کمک می کنند تا کلمه را بیرون ببرید و به گذرنامه تبدیل شوید.
اگر می خواهید بدانید که آیا یک صفحه خاص از متا تگ استفاده می کند، فقط با
کلیک راست بر روی هر صفحه در صفحه و «مشاهده منبع صفحه» را انتخاب کنید.
یک برگه جدید در Chrome باز میشود (در فایرفاکس، یک پنجره پاپ آپ خواهد
بود). قسمت بالای صفحه یا “سر” صفحه، جایی است که متا تگ ها می توانند
باشند.

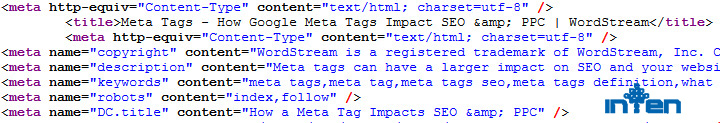
برچسب های متا به صورت زیر است:

متا تگهای خود را بشناسید:
چهار نوع عمده از برچسب های متا ارزش درک کردن وجود دارد و ما درباره همه آنها در اینجا صحبت خواهیم کرد. بعضی از آنها به همان اندازه مفید نیستند. دیگران به طور مرتب از آن استفاده می کنند و احتمالا ترافیک خود را افزایش می دهند با این که گوگل می داند که چه کسی هستید و چه چیزی را ارائه می دهید. (بیش از چهار نوع متا تگ وجود دارد، اما برخی از آنها کمتر رایج و یا مربوط به بازاریابی وب نیستند).
- معیارهای متا کلیدواژه :مجموعه ای از کلمات کلیدی که به نظر می رسد مربوط به صفحه مورد نظر است.
- Title Tag:این متن است که در بالای مرورگر خود مشاهده خواهید کرد. موتورهای جستجو این متن را به عنوان “عنوان” صفحه شما مشاهده می کنند.
- توصیف متا:شرح مختصری از صفحه
- Meta Robots Attribute:یک نشانه برای خزنده موتور جستجو (روبات و یا “ربات ها”) به عنوان آنچه که آنها باید با صفحه انجام دهد.
کلیدواژه های متا:
کلمات کلیدی Meta یک مثال از متا تگ است که برای استفاده از این روزها بسیار منطقی نیست.
عنوان برچسب:
از سوی دیگر، برچسب های عنوان مهمترین متا تگ های مورد بحث در اینجا هستند. این برچسب ها تأثیر واقعی در رتبه بندی جستجو دارند و شاید مهمتر از همه، تنها برچسب هایی هستند که ما در اینجا بحث می کنیم که برای کاربر معمول قابل مشاهده است. شما آنها را در بالای مرورگر خود پیدا خواهید کرد.

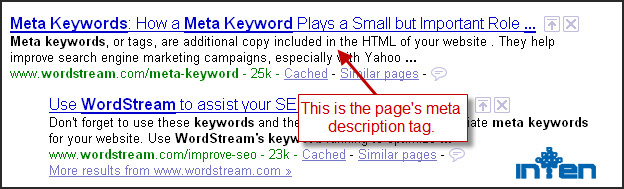
توصیف متا تگها:
این یک متا تگ بسیار مفید است، به سادگی، آن را به موتورهای جستجو و
(گاهی) خود جستجوگرها آنچه در مورد صفحه شما است توضیح می دهد. بگذارید
بگوییم شما به عنوان مثال کلمات کلیدی “meta keywords” را گوگل کرده اید.
شما ممکن است با نتایج زیر مواجه شوید:
مهم است که توجه داشته باشیم که تگ توصیف همیشه در نتایج جستجوی Google
نمایش داده نمی شود (Google غالبا قطعه ای از متن را از صفحه خود انتخاب می
کند) اما در روش های دیگر مفید است.

گوگل همچنین اعلام کرده است که کلمات کلیدی در متا توصیف رتبه بندی شما
تاثیر نمی گذارد. با این حال، یک تگ متا توضیح قانع کننده می تواند
جستجوگران را از طریق SERP به سایت خود متصل کند، به ویژه اگر این توضیحات
شامل کلمات کلیدی که آنها جستجو می کردند.
دلایل گوگل تا حدودی مرموز است، اما اعمالشان با صدای بلند صحبت می شود: کلمات کلیدی meta دیگر اهمیت زیادی ندارند، اما متا توضیحات قطعا انجام می دهند.
رباتهای متا:
index / noindex – این به موتورها می گوید که آیا صفحه شما در نتایج جستجو نمایش داده شود یا خیر.
follow / nofollow – این به موتورها مربوط می شود که چه کاری با لینک ها در
صفحات شما انجام شود: آیا آنها باید اعتماد کنند و پیوندهای خود را به
صفحه بعدی پیوند دهند یا خیر.
ما در مورد راه هایی که در آن برچسب های متا می تواند تاثیر بسیار واقعی در بازاریابی موتور جستجو داشته باشد صحبت کردیم. از همه موارد فوق می توانیم به این نتیجه برسیم:
- برچسب عنوان به تنهایی می تواند رتبه بندی موتور جستجوی شما را تحت تاثیر قرار دهد.
- برچسب های توصیفی ممکن است کاربران را به بازدید از سایت شما تشویق کنند.
- شرح متا ممکن است به عنوان “متن آگهی عالی” باشد.
- با استفاده از برچسب های متا برای بازاریابی موتور جستجو
- برچسب های متا سخت نیست که خودتان را پیاده سازی کنید
شما واقعا نیاز به یک برنامه نویس ندارید، فقط برخی از تجربه با HTML. WordStream می تواند به شما در یافتن کلمات کلیدی موثر شما برای استفاده در برچسب های متا کمک کند.
شرکت طراحی سایت اینتن با تیم حرفه ایی خود توانسته یکی از بهترین شرکت های طراحی سایت در تهران را به خود اختصاص دهد.این شرکت با بیش از ۸ سال سابقه در زمینه ی طراحی سایت های اینترنتی و سئو بهینه سازی سایت در حال فعالیت است و بیش از ۴۰۰ سایت معتبر را طراحی و به نام خود اختصاص داده است.برای کسب اطلاعات بیشتر با کارشناسان ما در قسمت تماس با ما در ارتباط باشید تا در حیطه ی کاری خود اطلاعات بیشتری کسب نمایید.