هنگامی که در مورد ابزار wireframe صحبت میکنیم،نام قدیمی Axure RP، یا Mockplus با نام تجاری جدید؟ ابزار Superfabric wireframe در حال حاضر در دسترس است، که خیلی خوب است، اما این ممکن است برای انتخاب طراحان در طرف دیگر شود. به خصوص با تکرار سریع محصول، سرعت توسعه سریع و سرمایه گذاری کمتر، طراحی سریع حملات قابل توجهی را افزایش می دهد. برخی از ابزارهای بیش از حد دقیق که خنک می شوند، اما مناسب نیستند. در اینجا ۶ ابزار سریع wireframe را انتخاب می کنیم که می تواند به شما در طراحی سریع کمک کند.
۶ ابزار رایگان Wireframe سریع UI / UX:
۱- Project Pencil:
یک ابزار wireframe سریع بر روی نمودارها و نمونه اولیه GUI متمرکز است.
پروژه مداد یک ابزار سیمی رایگان است که در سال ۲۰۰۸ جایزه موزیلا را برای
«بهترین افزودنی» به دست آورده است. این نسخه به عنوان یک افزودنی فایرفاکس
در دسترس است، اما می تواند به عنوان یک برنامه مستقل در لینوکس و ویندوز
باشد. این طرح اسکچینگ را پشتیبانی می کند که می تواند از نقاشی دستی به
عنوان مدل های Balsamiq استفاده کند.

۲- Mockplus :
یک ابزار ساده و تمیز که باعث تمرکز بر روی طراحی به جای صرف زمان برای یادگیری آن می شود.Mockplus یک ابزار سرفصل سریع است که برای انجام طراحی سریع تر، دقیق تر و آسان تر طراحی شده است،و شما را قادر می سازد تا یک قاب و نمونه اولیه تعاملی را در حداقل زمان انجام دهید.
۴ ویژگی اصلی در Mockplus:
۱) با بیش از ۲۰۰ اجزا، ۳۰۰۰ آیکون SVG، قالب های فراوان و نسخه های
نمایشی، Mockplus منابع گسترده ای را که در دسترس شما قرار دارد را فراهم
می کند پشتیبانی می کند و به فایل MP از Sketch به طور مستقیم انجام می شود
و نمونه سازی با Sketch فوق العاده آسان است.
۲) Mockplus بهترین انتخاب شما برای انجام طراحی تعامل سریع تر است. طراحی
کلی تعاملی کاملا تجسم داده شده است. بدون برنامه نویسی، بدون پارامتر،
بدون آموزش، فقط با یک کشیدن و رها کردن ساده، می توانید جعبه های تعاملی و
نمونه های اولیه را درست کنید. تعاملات در Mockplus عبارتند از Link Page،
Interaction Components و Interaction State. علاوه بر این، ویژگی خودکار
بازیابی، که می تواند یک صرفه جویی در زمان واقعی است.
۳) Mockplus دارای ۸ راه برای به اشتراک گذاشتن و آزمایش فریم ها یا نمونه
های اولیه خود است. چه در موبایل، مرورگر و یا در سیستم عامل های دسکتاپ،
شما در آزادی انتخاب هستند. هرگز توسط سیستم عامل یا شبکه هرگز محدود نمی
شود.
۴) برخی از طراحی های منحصر به فرد و شیرین برای هر طراح
نقاش قالببندی تجسم شده، که به راحتی میتوان آن را نادیده گرفت و از
کاربردی عالی استفاده کرد، اکنون Mockplus دارای نقاش متمایز میکرو سبک
است، شما میتوانید با استفاده از یک کلیک فقط سبک را به هر محتویات
بچسبانید.

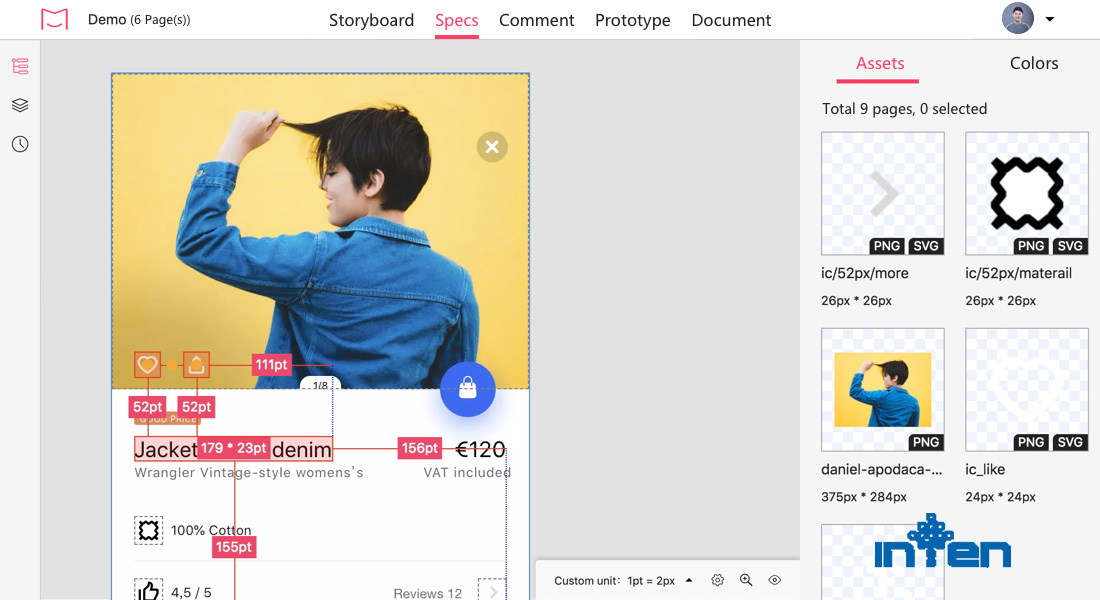
۳- iDoc :
یک ابزار طراحی دستی کمک می کند تا wireframes ایجاد شود، ایجاد تعامل، نظر، دانلود و طراحی handoff با سهولت برای ایجاد یک طراحی وب سایت از ابتدا با طراحان و طراحان دیگر، iDoc ویژگی های قدرتمندی را ارائه می دهد که به شما کمک می کند طرح های خود را وارد کنید، طرح های wireframes را ایجاد کنید، طرح های تعاملی، نظر، دانلود و انتقال را با راحتی و راندمان بالا فراهم کنید.
۴ ویژگی کلیدی فرآیند طراحی:
۱) طرح های همگام سازی از Sketch / XD / PS برای ایجاد قاب بالا با وضوح
بالا، iDoc به طراحان اجازه می دهد تا طرح های مهم از Sketch / XD / PS به
طور مستقیم با ابزار پلاگین ویژه خود. چند کلیک برای همگامسازی جزئیات
طراحی، از جمله مشخصات و اطلاعات دارایی کافی است.
۲) ایجاد تعامل با کشیدن و رها کردن ساده برای طراحان می توانند با استفاده
از کشیدن و رها کردن ساده در iDoc، برای آزمایش، به اشتراک گذاری و نمایش
طرح های wireframe واضح باشند. این دستورات و گزینه ها تعامل بسیاری را
برای بهبود طرح های شما ارائه می دهد.
۳) اظهار نظر و تکرار طرح ها به طور مشترک آنلاین در iDoc، طراحان و مدیران
محصول برای گفتگو، نظر، تست، اشتراک و تکرار طرح ها در زمان واقعی آنلاین،
آسان است.
۴) طراحی های Handoff با مشخصات اتوماتیک، دارایی ها، قطعه کد iDoc همچنین
به طراحی طراحان دست دوم با طراحان دیگر کمک می کند. پس از طراحی وب /
برنامه با اطلاعات دقیق دارایی و اطلاعات مشخصات هماهنگ شده، توسعه دهندگان
در تیم می توانند با استفاده از یک کلیک به راحتی آنها را بررسی، کپی و
دانلود کنید.

۴-Wireframe.cc:
یک ابزار wireframe آنلاین است که دارای یک رابط کاربری ساده برای طراحی سریع قالب های wireframe است. این نوارها و آیکون های یک برنامه رسم معمول را کاهش می دهد.

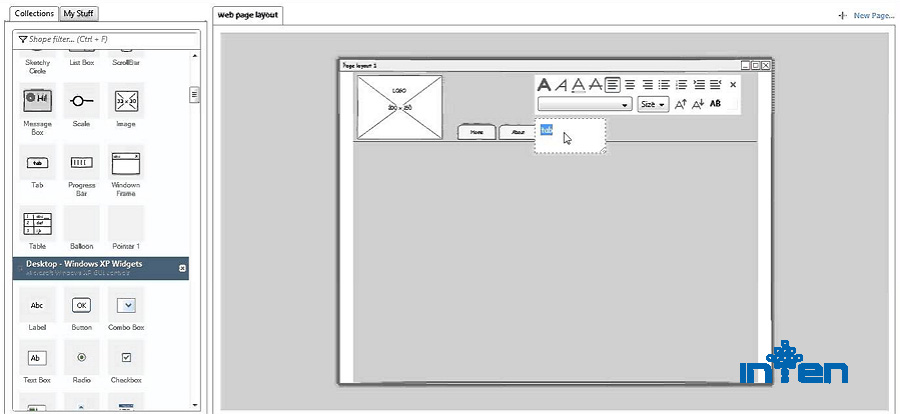
۵٫ Balsamiq Mockups – ابزار wireframe سریع بر اساس فلش:
طرح های Balsamiq، که توسط یک مهندس نرم افزار توسعه یافته، به نفع بسیاری از طراحان است. این یک ابزار عالی برای طراحان طراحی سریع قاب چوبی است.
چطور Balsamiq می تواند به سرعت کار کند؟
۱) عناصر موجود در Balsamiq Mockups به سادگی کشیدن و رها کردن، از جمله
برخی از دکمه ها و لیست ها، و هر کدام به صورت نقاشی دستی طراحی شده اند.
۲) سایت رسمی نمونه های فراوانی از پوست و پوست سایه، شامل برنامه های دسک
تاپ، برنامه های موبایل، وب سایت و غیره را فراهم می کند. سبک دست طراحی
منحصر به فرد و ویژه در مقایسه با طراحی مکانیکی است و ممکن است به شما
احساس کند که شما بر روی تخته سفید طراحی می کنید، اما در واقع شما از یک
رایانه استفاده می کنید.
۳) کتابخانه بزرگ عناصر UI یک منبع عالی الهام بخش طراحی است. این برای طراحان بسیار راحت است که قابهای سریع را بسازند.
با این حال، Balsamiq Mockups برای ساخت نمونه های بزرگ برای انیمیشن های
عمیق مناسب نیست. در واقع برای ساخت قاب های سریع و خشن بدون هیچ گونه
نمونه اولیه است.

۶-Fliud UI :
UI Fliud یک ابزار wireframe مبتنی بر وب است. منحصر به فرد با بیشتر ابزار قاب، آن را پشتیبانی ژست و انیمیشن. اگر شما به دنبال یک ابزار برای طراحی wireframe با وفاداری هستید، Fliud UI شاید اولین انتخاب شما باشد.
ویژگی های سرعت طراحی در Fliud UI :
۱) با ۱۶ ورودی IOS، طراحی مواد و Wireframe کتابخانه ها حاوی بیش از
۲۰۰۰ ویجت و آیکون قابل تنظیم، شما می توانید یک Frame Frame به سادگی با
کشیدن و رها کردن طراحی کنید.
۲) امکانات زیادی را با استفاده از برنامه رایگان فراهم می کند و اجازه می دهد حرکات و انتقال بین صفحات را اضافه کنید.
۳) پشتیبانی از ویژگی برای صادرات کل نمایش و استفاده از آن به عنوان یک سند جریان.
۴) FluidUI همچنین ویژگی همکاری در زمان واقعی برای تیم است.
۵)اما آپلود چندین عکس پشتیبانی نمی شود.
در بالا ۵ ابزار سریع سیمی هستند که می توانند به شما کمک کنند که بتوانید
ساختار سریع wireframe را انجام دهید. هر کدام دارای ویژگی های منحصر به
فرد خود و برخی از منفی است. اما به طور کلی، آنها یک ابزار خوب برای طراحی
قاب سرشاخه هستند.

شرکت طراحی سایت اینتن با تیم حرفه ایی خود توانسته یکی از بهترین شرکت های طراحی سایت در تهران را به خود اختصاص دهد این شرکت با بیش از ۸ سال سابقه در زمینه ی طراحی سایت های اینترنتی و سئو بهینه سازی سایت در حال فعالیت است و بیش از ۴۰۰ سایت معتبر را طراحی و به نام خود اختصاص داده است،برای کسب اطلاعات بیشتر با کارشناسان ما در قسمت تماس با ما در ارتباط باشید تا در حیطه ی کاری خود اطلاعات بیشتری کسب نمایید.