ابزار طراحی UI چیست؟
این مسئله تقریبا یک توافق نامه ناگفته است که ابزارهای UI باید برای حضور در صنعت طراحی به رقابت با تهدیدها بپردازند. ارائه طراحی صفحه نمایش، نمونه سازی و طراحی ویژگی های انتقال سرویس در یک برنامه واحد، و یا حداقل، با خدمات شخص ثالث برای ایجاد این گردش کار کامل در دسترس است. همانطور که ما شروع به دیدن مزایای طراحی بی نظیر UX می کنیم، همچنین مشخص است که ابزار طراحی UI باید با همکاری یکدیگر کار کنند.
کاربرد ابزار طراحی UI:
طراحی صفحه نمایش به ما کمک می کند تا طراحی بصری را شکل دهیم
نمونه سازی به ما کمک می کنند تا تعاملات را نشان دهند
Handoff کمک به تحویل طرح به توسعه دهندگان
همکاری، بازخورد و ردیابی گردش کار را تسهیل می کنند
بهترین ابزار طراحی رابط کاربری در سال ۲۰۱۹
با توجه به پیشنهاد طراحی، گزینه InVision، Zeplin، Marvel، Avocode، Sympli و Framer X است که همه آنها طراحان UI را قادر می سازند مشخصات، فونت ها و دارایی های تصویری را به توسعه دهندگان انتقال دهند.
طرح در مقابل InVision
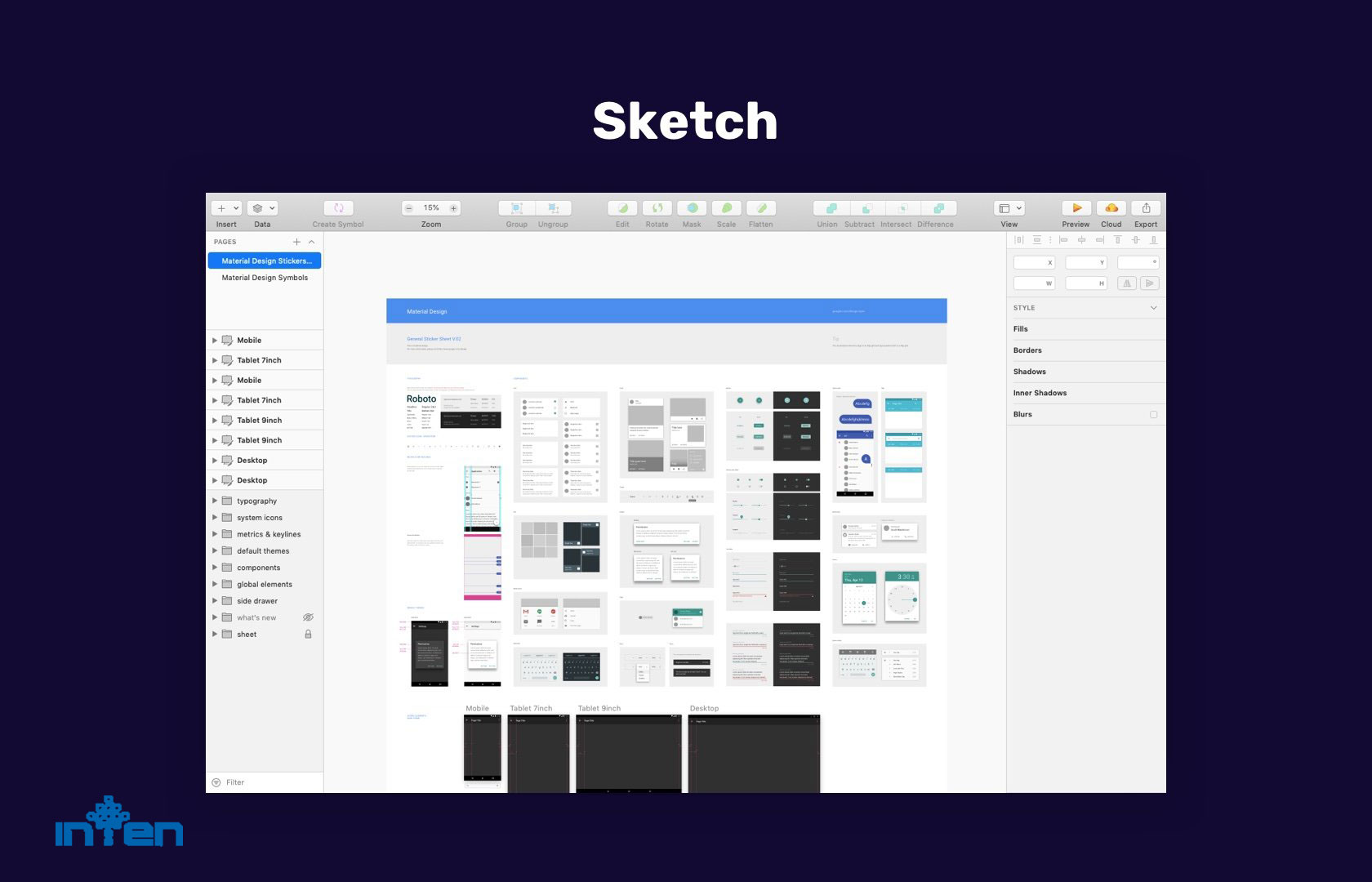
Sketch در مقابل InVision، برخی ممکن است بگویند Sketch نوآوری را متوقف کرده است -اما Sketch تنها ویژگی های نمونه سازی تعاملی را در اواسط سال ۲۰۱۸ معرفی کرد. به علاوه، Sketch همچنان هیچ گونه ویژگی handoff را ارائه نمی دهد، بنابراین ممکن است بعضی از این ادغام ها تا حدودی ناامید کننده باشند.
InVision و Sketch
در مقایسه با InVision و Sketch، InVision Studio جسورانه با ویژگی های
بومی بیشتر و یک نسخه رایگان Lite که برای همیشه نگهداری می شود، ارائه می
دهد. در ماه های آینده، InVision از Sketch نیز پشتیبانی می کند، زیرا آنها
برنامه خود را برای ویندوز منتشر می کنند.
Sketch به شدت بر روی یکپارچگی متکی است، و اگر این چیزی باشد که شما می
خواهید، کاملا خوب است. InVision Studio همکاری را از طریق نظرات، ردیابی
گردش کار، و در نهایت، طراحی دستیابی به همکاری ایجاد می کند.

InVision (فیگما)
انتخاب InVision یا Figma ممکن است به سبک همکاری برسد. جایی که InVision دارای ردیابی گردش کار است، فیگما همکاری زنده دارد که همه می توانند در یک زمان نظر بدهند و طراحی کنند. گفته می شود InVision Studio ویژگی های پیشرفته انیمیشن را در اختیار شما قرار می دهد، در حالی که فیگما به یکپارچگی با اصل، متکی است، هرچند، Figma برای وب، مک و ویندوز پشتیبانی می شود اما InVision Studio تنها مخصوص به مک است.
InVision در مقابل Adobe XD
انتخاب میان InVision و Adobe XD به دو مورد اشاره میکند:
۱-ویژگیهای انیمیشن و پشتیبانی از ویندوز. InVision Studio دارای ویژگی های
انیمیشن زمانی است، اما Adobe XD دارای نسخه ویندوز است – به جز اینکه هر
دو رقبای شدید هستند، از ابزارهای طراحی UI بیشتر در بازار امروز هستند، هر
دو ارائه صندوق طراحی برای کمک به پیشرفت در حال توسعه از ابزارهای مربوطه
نیز هستند.
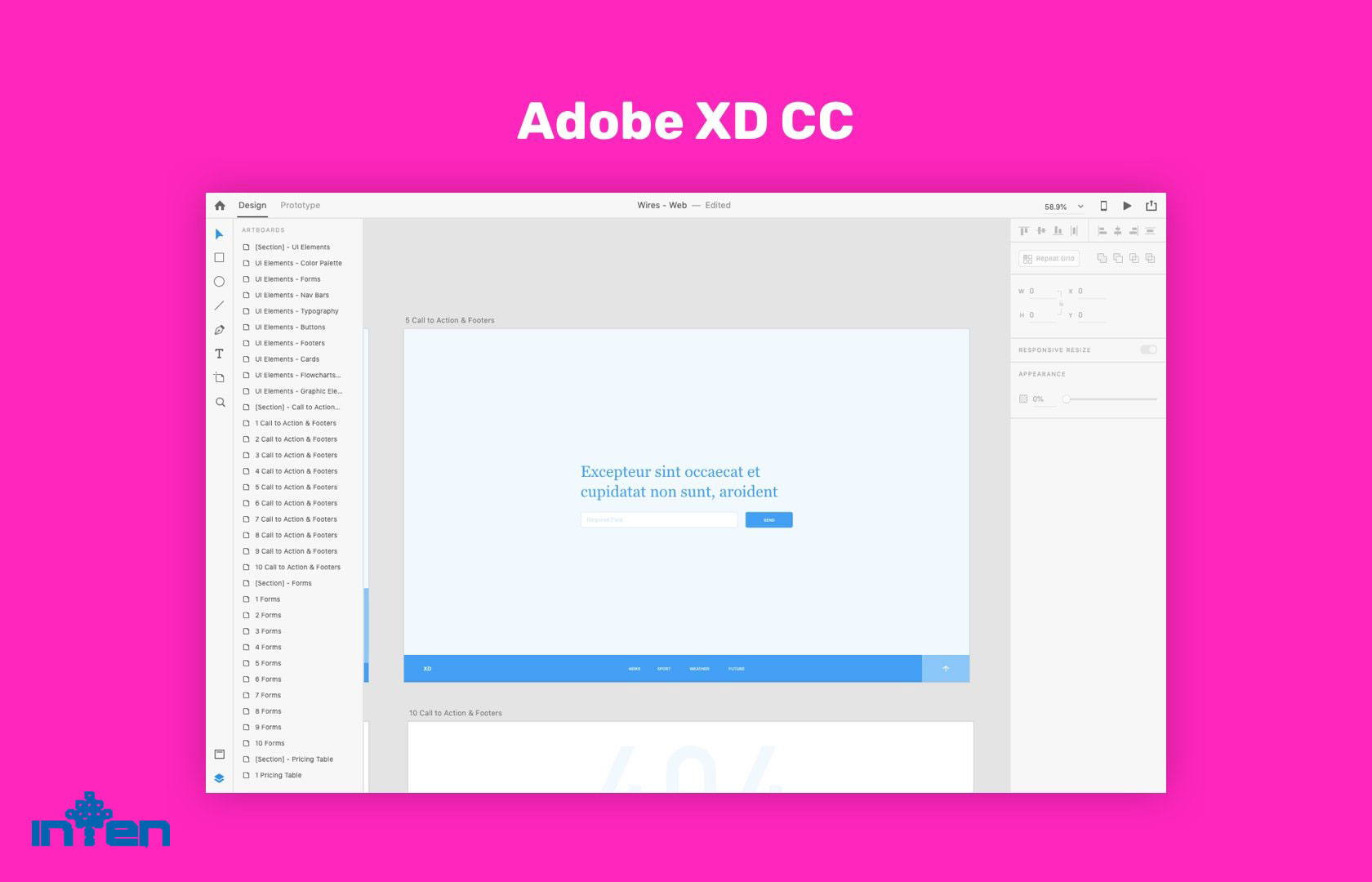
Adobe XD CC (macOS، ویندوز)
دلیل استفاده از Adobe XD اکوسیستم ادوبی است که نه تنها برای طراحان
مجهز است، بلکه اگر شما یک طراح هستید، احتمالا شما عمیقا با Adobe آشنا
هستید و بهترین ابزار برای شماست.
Adobe XD CC همراه با بسیاری از ویژگی های مشابه InVision (طراحی صفحه
نمایش، نمونه سازی، طراحی دستی و غیره)، هرچند Adobe XD هیچ ایده ایی برای
نوآوری ندارد، و از ویژگی های صرفه جویی در وقت، مانند شبکه های تکراری
است.

Adobe XD
در مقایسه با Adobe XD و Sketch، Adobe XD نه تنها قابلیت های بومی بیشتری را ارائه می دهد بلکه می تواند بهترین ابزار طراحی رابط کاربر برای کاربران ویندوز تا کنون و حتی کاربران مک داشته باشد که از Creative Cloud و اکوسیستم Adobe ابراز علاقه می کنند.
طرح فقط مکینتاش است، بنابراین اگر شما یک کاربر ویندوز هستید، پس از آن Adobe XD کارآمد است.
Adobe XDدر مقابل InVision
Adobe XDدر مقابل InVision کمی جدی تر است، زیرا صادقانه تنها عدم
موفقیت در InVision تاکنون (در مقایسه با Adobe XD) کمبود پشتیبانی ویندوز و
چند اشکال جزئی است (زیرا کاملا جدید است). XD در انتشار ویژگی های اصلی
مانند handoff طراحی شده بسیار کندتر بوده است، در حالی که InVision فضای
ابزار طراحی UI را از بین می برد و ویژگی هایی مانند انیمیشن Timeline که
حتی ادوبی XD هنوز وجود ندارد.
Figma تا کنون اولین و تنها ابزار طراحی UI برای حمل و نقل با قابلیت طراحی
چند نفره است که اساسا طراحان را قادر می سازد در زمان واقعی همکاری کنند.
Figma یکی دیگر از جایگزین عالی Sketchبرای ویندوز است، اگرچه اکنون
نسخه های مک و نسخه های لینوکس در دسترس هستند، که این امر فوق العاده برای
تیم های طراحی انعطاف پذیر OS می باشد.
همانند بسیاری از بهترین ابزارهای طراحی UI، فیگاما امکان طراحی صفحه
نمایش، آینه سازی دستگاه بدون نیاز به زمان واقعی، نمونه سازی، نظر دادن،
طراحی دستیابی و سایر ویژگی های معمول را فراهم می کند، اما برای ایجاد
پوسته های سازگار و سیستم های طراحی بسیار چشمگیر است.
فیگما در مقابل InVision Studio
بیان تفاوت Figma در مقابل InVision استودیو سخت است، زیرا هر دو ویژگی
های بسیار خوبی را ارائه می دهند. در نهایت، اگر تیم شما نیاز به همکاری
طراحی چند نفره داشته باشد، Figma گزینه ای بهتر است، در حالی که InVision
Studio برای تیم های بزرگ تر و بازخورد بهتر است.
با این حال، همانطور که قبلا ذکر شد، Figma فاقد عملکرد انیمیشن پیشرفته است.

Framer:
اگر چه Framer تنها مختص به مک است، اما Figma و Framer نسبتا مشابه هستند، هر دو ویژگی های طراحی سازگار با سطح بالا را دارند که به طراحان کمک می کند که طرح های هوشمند پاسخگو را طراحی کنند. با این حال، Framer اصل برای انیمیشن مانند Figma کار نمی کند، با Framer یک ابزار جاوا اسکریپت دوستانه است که می تواند طرح های تعاملی پویا ارائه دهد.
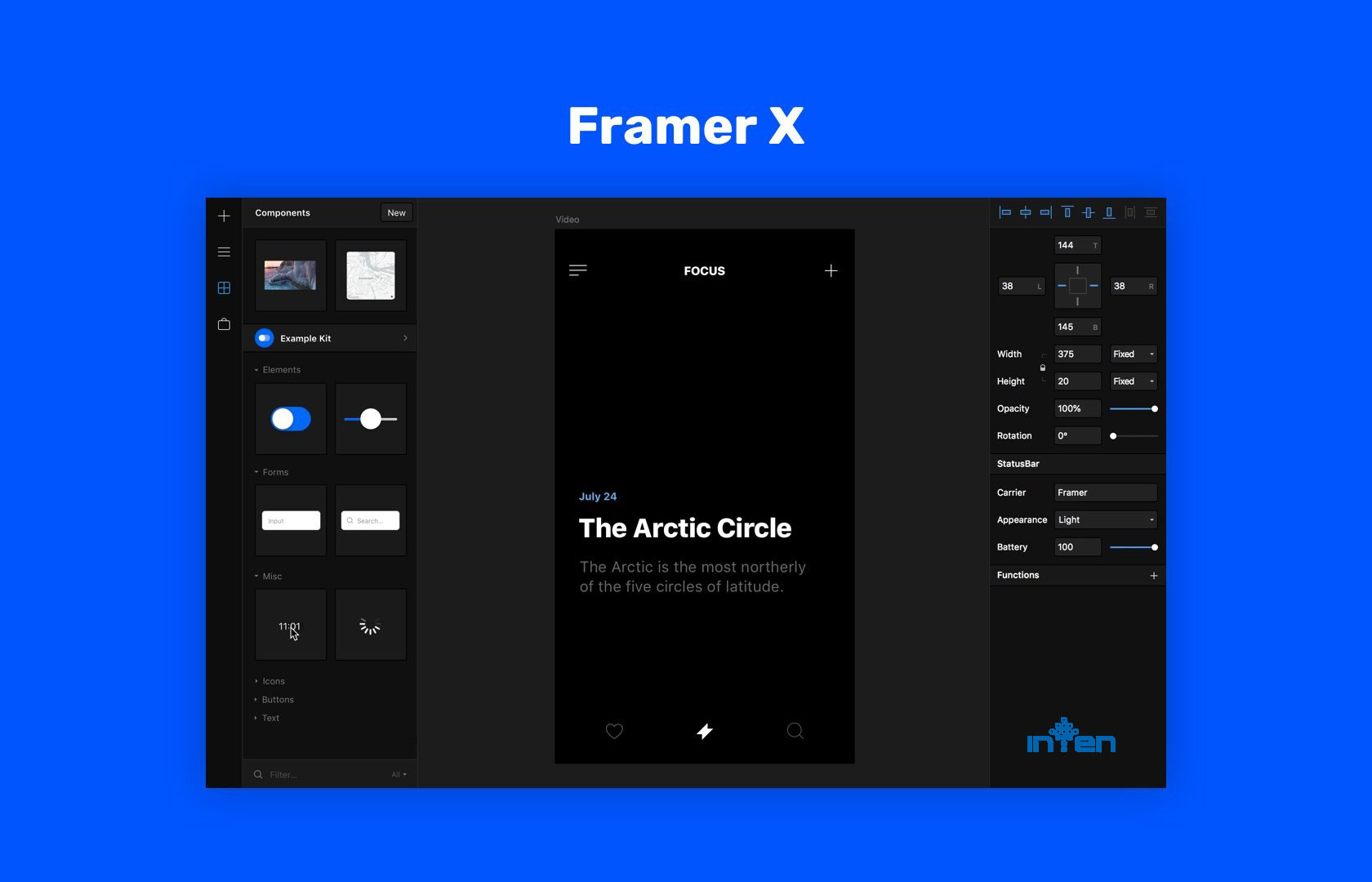
Framer X (macOS)
از لحاظ تاریخی به عنوان یک برنامه برای کمک به طراحی جاوا اسکریپت با کد طراحی شده است، Framer از زمان وارد شدن حلقه با یک ویرایشگر تصویری، معرفی Framer Studio (در حال حاضر Framer X) است.

Framer vs Sketch
در واقع، تفاوت Framer و Sketch خیلی زیاد نیست، همانطور که Sketch و سپس Framer است. Framer یکی از ابزارهای برتر برای ترکیب با Sketch برای انیمیشن های پیشرفته تر، طراحی دستیابی و مدل سازی کاربردی است که در آن Sketch تا حدودی وابسته به یکپارچگی است.
با وجودی که اکثر ابزارهای طراحی UI امروزه تبدیل به سوکت های کامل طراحی شده اند، شکستن آنچه باید یک گردش کار طراحی بدون درز باشد، غیرممکن است، در غیر اینصورت می توانیم جریان کاری را در یک اشتراک مجزا قرار دهیم.
Framer vs Figma
Framer و Figma هر دو اساتید طراحی تطبیقی هستند و دارای بسیاری از
ویژگی های مشابه هستند، با این حال، Framer دارای مزیت رقابتی به دلیل
توانایی آن در طراحی قابلیت ها و همچنین طرح بندی است – این شامل بارگذاری
اسپینرها، ویدئو زنده، لغزنده تعاملی و حتی اشکال که معتبر هستند – مدل های
Framer می تواند باور نکردنی باشد.
اگر چه به عنوان جریان اصلی به عنوان طرح اصلی، InVision و یا Adobe XD ،
Proto.io یکی از ابزارهای طراحی چندگانه است که طراحان را از قاب به بالا
برای طراحی دستیابی بدون یک رابط کاربردهنده طراحی می کند. Proto.io همچنین
تیمی است که در پشت ابزار جدید نمودار جریان کاربر، Overflow App نیز هست.
UXPin (وب، macOS، ویندوز)
UXPin ابزار طراحی روزانه UI است، اما با ویژگی های wireframe و توانایی برای حفظ سیستم های طراحی و مستند سازی – ابزار انیمیشن نیز وجود دارد. این در گروه های بزرگ و در سطح سازمانی هدف قرار می گیرد و در حالی که نسخه مبتنی بر مرورگر آن کمی اندک است، برنامه های کاربردی جدید دسکتاپ UXPin کمی در برخورد با تمام این ویژگی ها به نظر می رسد.

Webflow
Webflow یک ویرایشگر WYSIWYG است که اجازه می دهد طراحان وب از طراحی به وب سایت زنده بروند. با توجه به میزبانی وب و CMS، Webflow به کد تمیز و پاسخگو منجر می شود و حتی اجزای عملکردی و انیمیشن هایی را که در همه مرورگرها کار می کنند، فراهم می کند. از لحاظ CMS، Webflow می تواند فرود، وبلاگ ها و حتی کل فروشگاه های تجارت الکترونیک را تولید کند.
اگر چه Webflow زمان زیادی برای ایجاد وب سایت طول می کشد، اما اتاق های زیادی برای همکاری و طراحی UX وجود ندارد، بنابراین طراحان هنوز قبل از رفتن به Webflow حداقل یک ابزار wireframe نیاز دارند – که، هنگامی که شما در مورد آن فکر می کنید، بیشتر از ابزار توسعه است که مهارت های برنامه نویسی نیاز ندارد – این توسعه برای طراحان است.

ابزار طراحی بتا UI
Subform و Phase ابزار پیشروی UI طراحی شده اند که Framer را به نظر می رسانند و توانایی ایجاد مدل های پویا و کارکردی را که در کد واقعی قرار دارند، ارائه می دهد. به نظر می رسد که این مزیت رقابتی با همکاری زنده را داشته باشد.
شرکت طراحی سایت اینتن با تیم حرفه ایی خود توانسته یکی از بهترین شرکت های طراحی سایت در تهران را به خود اختصاص دهد این شرکت با بیش از ۸ سال سابقه در زمینه ی طراحی سایت های اینترنتی و سئو بهینه سازی سایت در حال فعالیت است و بیش از ۴۰۰ سایت معتبر را طراحی و به نام خود اختصاص داده است،برای کسب اطلاعات بیشتر با کارشناسان ما در قسمت تماس با ما در ارتباط باشید تا در حیطه ی کاری خود اطلاعات بیشتری کسب نمایید.
